Q.スケジュールアーカイブ(一覧)ページで、アイキャッチ画像とスケジュールタグを非表示にしたいです。
詳細ページでは、TCDテーマ>スケジュール>詳細ページの設定>表示設定からサムネイル画像・スケジュールタグの表示/非表示を設定頂けます。
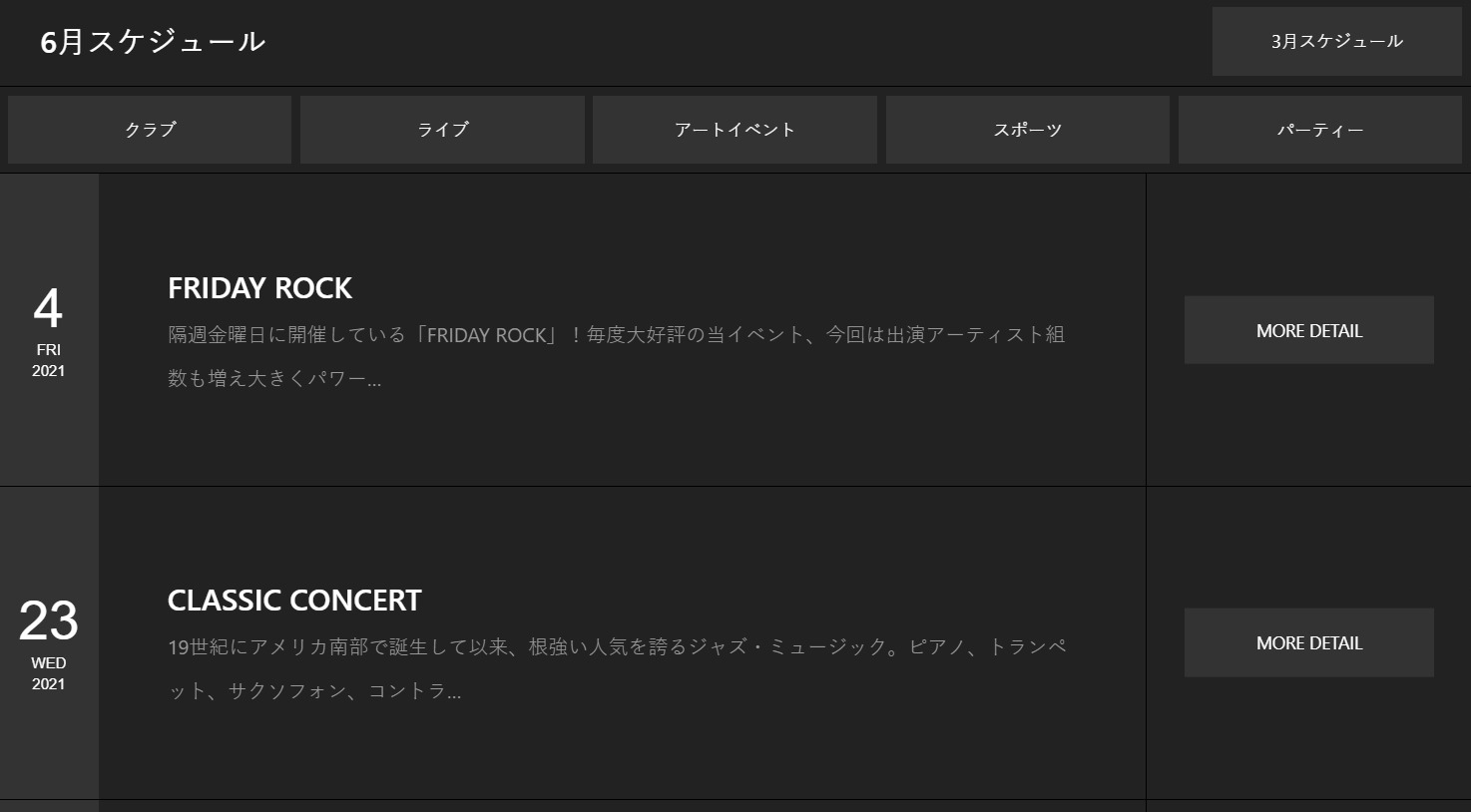
▼変更後のイメージ →変更前のデモサイトスケジュール一覧ページ

A.下記の方法でご対応ください。
TCDテーマ>サイト基本設定のカスタムCSSに入力してください。
・サムネイル画像・スケジュールタグどちらも非表示にする
@media screen and (min-width:701px){
.post-type-archive-event #event_archive_list .image { display: none; }
.post-type-archive-event #event_archive_list .data { width: 840px; }
}
@media screen and (max-width: 700px) {
.post-type-archive-event #event_archive_list .event_category,
.post-type-archive-event #event_archive_list .image img { display: none; }
.post-type-archive-event #event_archive_list .image { height: 100px; }
.post-type-archive-event #event_archive_list .mobile_title { bottom: 20px; }
}
・サムネイル画像を非表示にする
@media screen and (min-width:701px){
.post-type-archive-event #event_archive_list .image img { display: none; }
.post-type-archive-event #event_archive_list .image { background: none; width: 140px; }
.post-type-archive-event #event_archive_list .data { width: 700px; }
}
@media screen and (max-width: 700px) {
.post-type-archive-event #event_archive_list .image img { display: none; }
.post-type-archive-event #event_archive_list .image { height: 140px; }
.post-type-archive-event #event_archive_list .mobile_title { bottom: 20px; }
}
・スケジュールタグを非表示にする
.post-type-archive-event #event_archive_list .event_category { display: none; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!