Q.フッターウィジェットのカラム数を6カラムにすることはできますか?
以下の該当箇所は「3カラムレイアウト」もしくは「7カラムレイアウト」で設定できる仕様になっています。
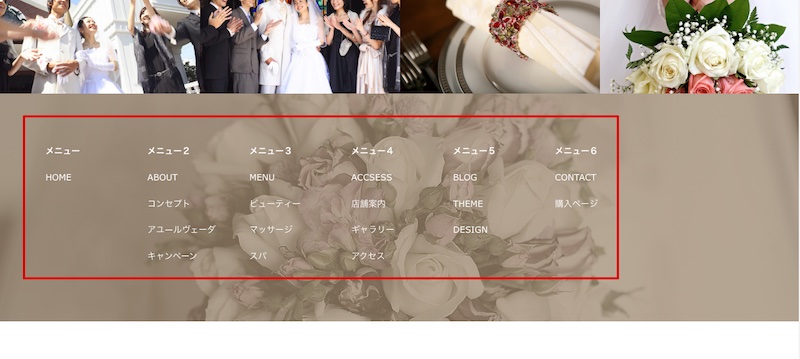
▼修正前イメージ
「7カラムレイアウト」を選択してフッターウィジェットに6つのメニューを設定した場合、以下のように横並びで配置はされるが、綺麗な6カラムにならない。あくまで7カラムのデザインとなっており、中央配置になっていない。

A.はい。CSSの調整で対応可能です。
まずは管理画面の外観 > TCDテーマオプション > フッター > フッターウィジェットエリアの設定 > フッターウィジェットのタイプで「7カラムレイアウト」を選択してください。
併せて、TCDテーマオプション > 基本設定 > カスタムCSSエリアに以下のCSSを記載してください。
6カラムに変更する方法
▼参考CSS
.footer-nav-inner {
text-align: center;
}
.footer__type1 .footer-widget {
width: calc((100% - 61px) / 6);
font-size:14px;
}
/*スマホ時の表示を固定*/
@media only screen and (max-width: 767px) {
.footer__type1 .footer-widget {
width: calc(50% - 10px) !important;
}
}
上記の対応で6カラムのレイアウトが実現されます。
※スマホ表示時は通常の仕様通り2カラムのデザインを維持させています。
※5カラムや4カラムに変更したい場合は上記のCSSにおいて6 → 任意の数字に変更ください。
▼修正後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!