Q.ブログアーカイブページのカラム数を3カラムから2カラムに変更することはできますか?
テーマ「GLAMOUR」のブログアーカイブページは仕様として、3カラム表示になっています。
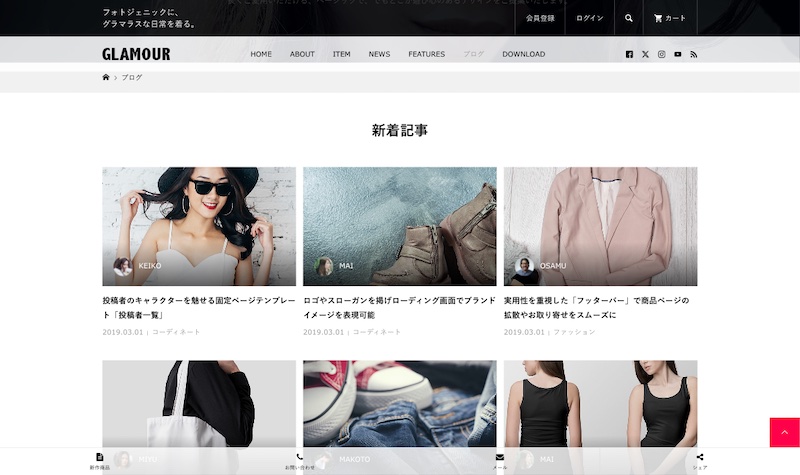
▼該当箇所イメージ

A.カスタムCSSで対応できます。
▼参考CSS(3カラム→2カラム)
@media (min-width: 768px) {
.p-archive__item {
margin-top: 44px !important;
margin-right: 14px !important;
width: calc((100% - 28px) / 2);
}
}
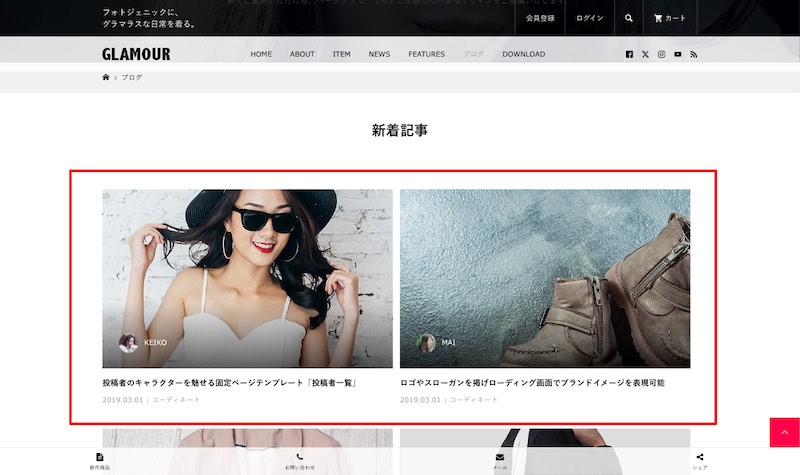
▼修正後イメージ(3カラム→2カラム)

また、4カラムに変更したい場合は、以下のCSSで対応可能です。
▼参考CSS(3カラム→4カラム)
@media (min-width: 768px) {
.p-archive__item {
margin-top: 44px !important;
margin-right: 14px !important;
width: calc((100% - 56px) / 4);
}
}
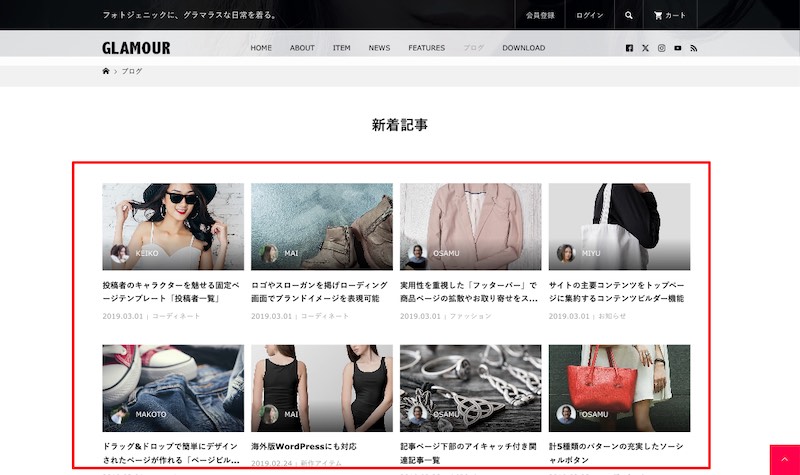
▼修正後イメージ(3カラム→4カラム)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!