Q.カテゴリー一覧ページの説明文にタグを使うことはできないのでしょうか?
カテゴリーの編集画面内の「ページヘッダー説明文」ではテキストのみを使用する想定仕様となっており、HTMLタグを使用するにはカスタマイズが必要となります。
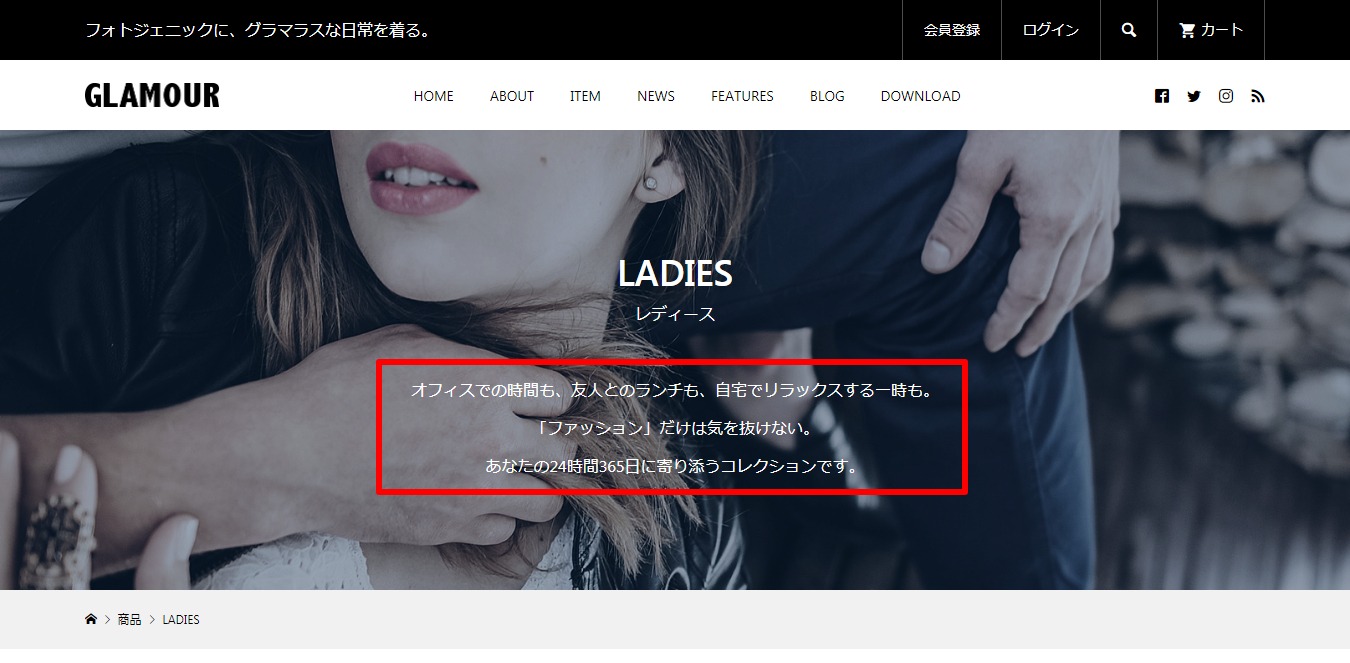
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
・ページヘッダー画像が設定されている場合
※各カテゴリー編集画面または、TCDテーマ>ブログ>「ページヘッダー画像」が設定されている場合
編集するファイル: template-parts/page-header.php
編集する箇所: 164行目付近
<p class="p-page-header__image-desc"><?php echo str_replace( array( "\r\n", "\r", "\n" ), '<br>' , esc_html( $page_header_vars['desc'] ) ); ?></p>
↓ esc_html()関数を外します。
<p class="p-page-header__image-desc"><?php echo str_replace( array( "\r\n", "\r", "\n" ), '<br>' , $page_header_vars['desc'] ); ?></p>
・ページヘッダー画像が設定されていない場合
編集するファイル: template-parts/page-header.php
編集する箇所: 261行目付近
<p class="p-page-header__desc"><?php echo str_replace( array( "\r\n", "\r", "\n" ), '<br>' , esc_html( $page_header_vars['desc'] ) ); ?></p>
↓ esc_html()関数を外します。
<p class="p-page-header__desc"><?php echo str_replace( array( "\r\n", "\r", "\n" ), '<br>' , $page_header_vars['desc'] ); ?></p>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!