Q.ヘッダーバーにボタンを設定しています。色合いを変更してより目立つようにしたいです。
テーマ仕様ではボタンの背景色に「アクセントカラーの明るさを変更した色」が適用されます。他にもアクセントカラーを元にした色が適用される箇所がありますが、『サイトに統一感をもたせるため』の仕様です。
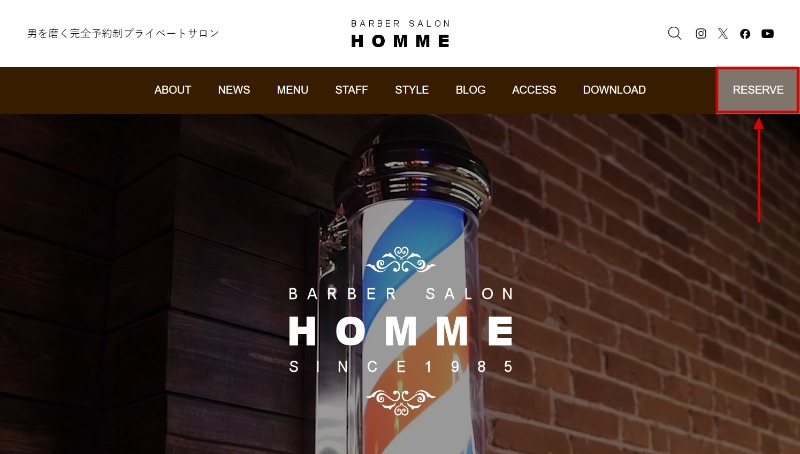
▼変更箇所イメージ

A.下記の方法で対応してください。
TCDテーマ>基本設定のカスタムCSSに入力して調整します。
#header_button a {
font-weight: 800; /* 文字の太さ */
background: 〇; /* 背景色 */
color: 〇; /* 文字色 */
}
#header_button a:hover {
background: 〇; /* ホバー時の背景色 */
color: 〇; /* ホバー時の文字色 */
}
・〇を任意のカラーコードに変更してください。
・「font-weight:」の値は100刻みで、数値が大きいほど太字で表示されます。
とくに「背景色」「ホバー時の背景色」には、アクセントカラーの同系色・類似色や彩度・明度が同じ色を選ぶことをおすすめします。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
