Q.質問内容
・検索機能では、カスタム投稿「スタイル」の検索結果を表示させる仕様にしているので、スタイルのアーカイブページ同様に、サムネイル画像を正方形で表示させたいです。
・検索結果を3列で表示させる方法を知りたいです。
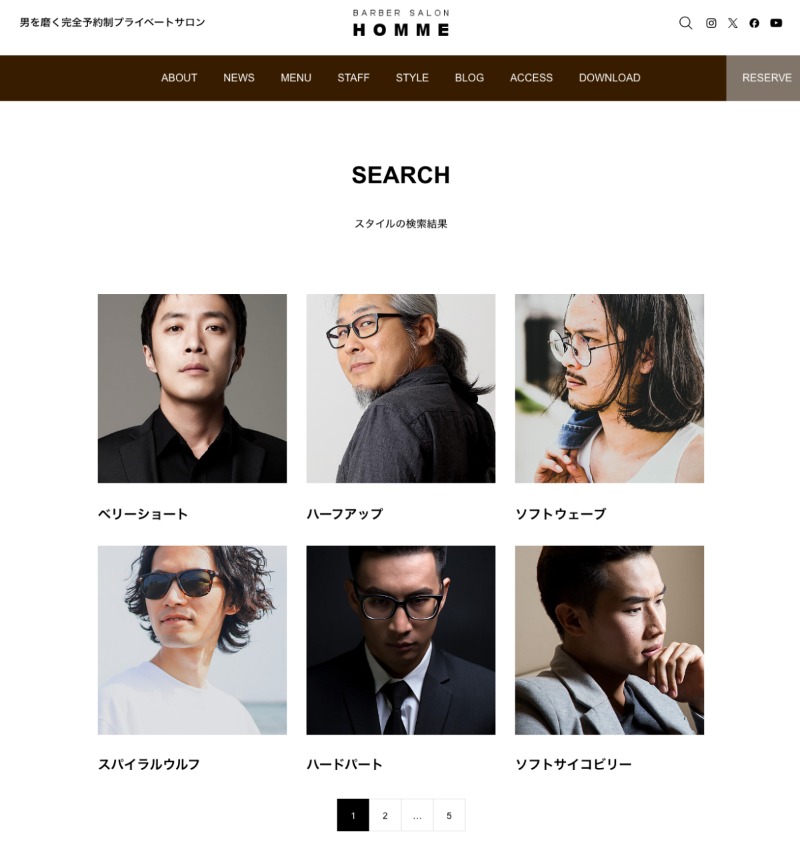
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
TCDテーマオプション「基本設定」内の「カスタムCSS」入力枠に、下記CSSを追記してください。
/*** 検索結果を横3列で表示させる ***/
body.search .blog_list .item { width: calc(100% / 3 - 20px);margin: 0 30px 30px 0;}
body.search .blog_list .item:nth-child(2n){ margin-right: 30px;}
body.search .blog_list .item:nth-child(3n) { margin-right: 0;}
@media screen and (max-width:600px) {
body.search .blog_list{ display: flex; }
body.search .blog_list .item{width: calc(50% - 10px);margin: 0 20px 20px 0;}
body.search .blog_list .item:nth-child(3n) { margin-right:20px; }
body.search .blog_list .item:nth-child(2n) { margin-right:0px; }
}
/*** 検索結果のサムネイル画像を正方形で表示させる ***/
body.search .blog_list .item .image_wrap{ aspect-ratio: 1 / 1;}
補足)
・表示数は管理画面の設定>表示設定の「1ページに表示する最大投稿数」にて変更できます。※ブログのアーカイブページと共通の仕様です。
スタイルのアーカイブページと同じサムネイル画像を表示させるには、下記のカスタマイズも併せて行ってください。
1. 上記CSSと併せて下記CSSも追記し、画像の上部が表示される仕様に変更します。
body.search .blog_list .item .image_wrap img{ object-position: center top;}
2. 下記の方法でカスタマイズして、画像がフルサイズで表示される仕様に変更します。
編集するファイル:search.php
編集する箇所:23行目付近
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'size2' );
↓
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!