Q.質問内容
・スマホ時に表が分離されてしまう
`モバイルになると勝手に縦置きになってしまうので解除したい
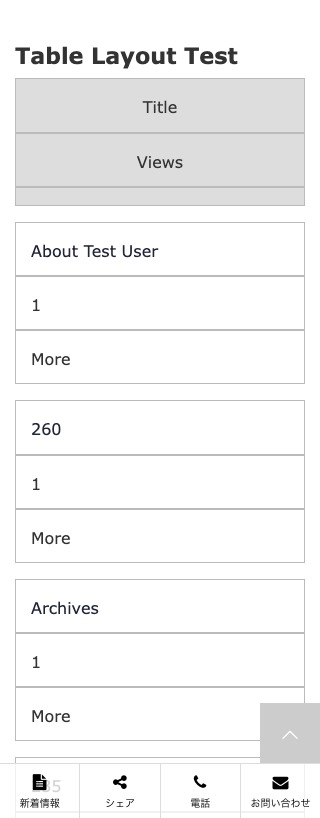
▼変更箇所イメージ ※デモサイト

A.TCDテーマオプションの基本設定>カスタムCSSに以下を追記してください。
下記CSSを追記することで、すべてのテーブルの要素において、表が解体されず、表として表示される仕様になります。
@media only screen and (max-width: 480px) {
tbody tr {
display: table-row;
}
tbody td,tbody th {
display: table-cell;
}
}
※全ページに反映されます。
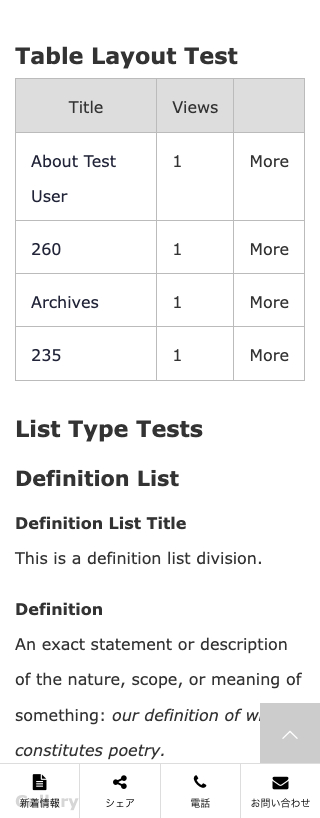
▼変更後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!