Q.ドロワーメニューの開閉アイコンと背景色、開いたときの背景色と文字色を変更したいです。
ドロワーメニューの開閉アイコンと開いたときの背景色には「アクセントカラー」が適用されます。
(サイト全体に統一感をもたせるため、サイト内の複数箇所で「アクセントカラー」が適用されます。)
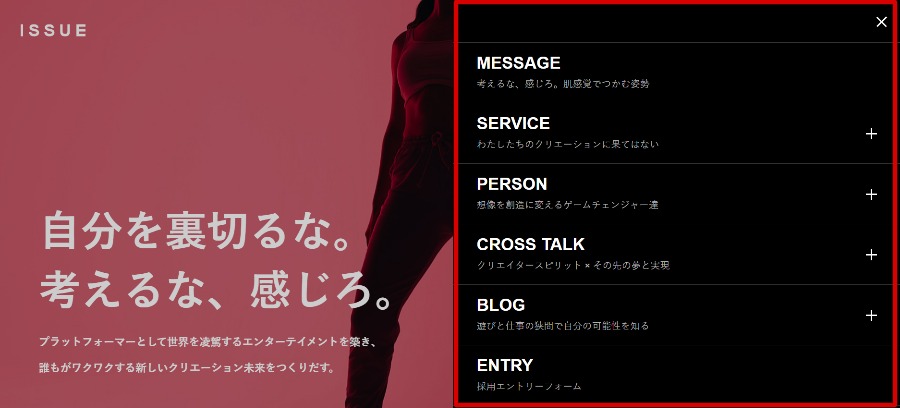
▼変更箇所イメージ

→2タイプから選択できるヘッダーメニュー
A.下記の方法でご対応ください。
TCDテーマ>基本設定>カスタムCSSに入力します。
/* 開閉アイコン背景色 */
#drawer_menu_button { background: 〇; }
/* 開閉アイコンアイコン色 */
#drawer_menu_button span,
#drawer_menu_close_button span { background: 〇; }
/* 背景色 */
#drawer_menu_wrap { background: 〇; }
/* サブメニュー背景色と線の色 */
#drawer_menu > ul ul li a {
background: 〇; border: 1px solid 〇; }
/* サブメニュー背景色(ホバー時) */
#drawer_menu > ul ul li a:hover { background: 〇; }
/* ナビゲーションラベル文字色 */
#drawer_menu a { color: 〇; }
/* キャッチフレーズ文字色 */
#drawer_menu > ul > li > a .sub_title { color: 〇; }
/* サブメニュー開閉アイコン */
#drawer_menu > ul > li .child_menu_button:after,
#drawer_menu > ul > li .child_menu_button:before {
background: 〇; }
/* サブメニュー開閉アイコン(ホバー時) */
#drawer_menu > ul > li .child_menu_button:hover:before,
#drawer_menu > ul > li .child_menu_button:hover:after {
background: 〇; }
〇を任意のカラーコードに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!