Q.サイドボタンのテキストを大きくして、もう少し上に表示したい。

ボタン数や表示するラベルによっては、上記のような調整を検討してもいいですね。
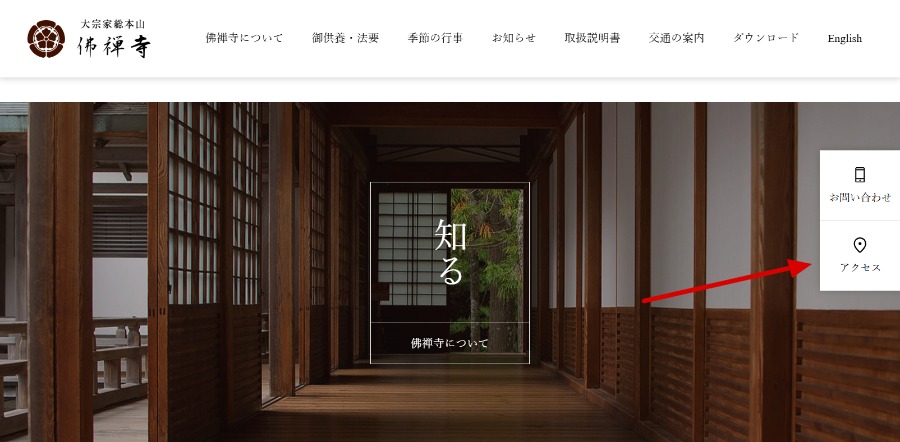
▼変更後イメージ →変更前:ZENデモサイト

A.下記の方法で対応してください。
TCDテーマ>基本設定のカスタムCSSに入力します。調整したい行だけでもOKです。
/* 位置調整 */
#side_button { bottom: 35%; }
/* アイコンの大きさ */
#side_button a :where(svg, img) { font-size: 22px; }
/* 文字の大きさ */
#side_button a { font-size: 15px; }
/* 横幅調整 */
#side_button a { width: 115px; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!