Q.質問内容
・TOPページコンテンツビルダー「ラージバナー」内のコンテンツタイプ「見出し」の周りに表示されている線を削除したいです。
・「ラージバナー」の「見出し」選択時のテキストまわりをもう少しシンプルにしたいです。
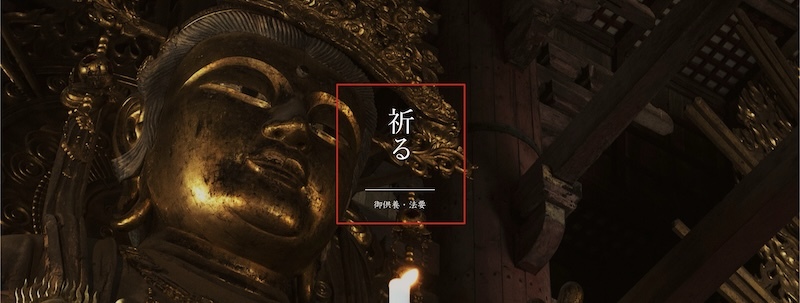
▼変更前イメージ(撮影箇所:ZENデモサイト)

A.下記の方法でカスタマイズしてください。
TCDテーマ>基本設定の「カスタムCSS」に以下のような記述を追加してください。
.cb_large_banner .headline_content{
border: 1px solid transparent;
}
.cb_large_banner .headline span{
padding-right: 16px;
padding-left: 16px;
}
.cb_large_banner .subtitle{
padding-right: 16px;
padding-left: 16px;
}
▼変更後イメージ(撮影箇所:ZENデモサイト)

サブタイトル上の線も削除する方法
上記CSSに下記の記述にあわせて、下記記述も追加してください。
.cb_large_banner .subtitle{
padding-top: 0;
border-top-color: transparent;
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!