Q.トップページ「コンテンツ2」の「ボックス3」の背景色・文字色・矢印の色を変更したい。

この箇所には基本設定の「メインカラー」「第2カラー」が主に適用されます。
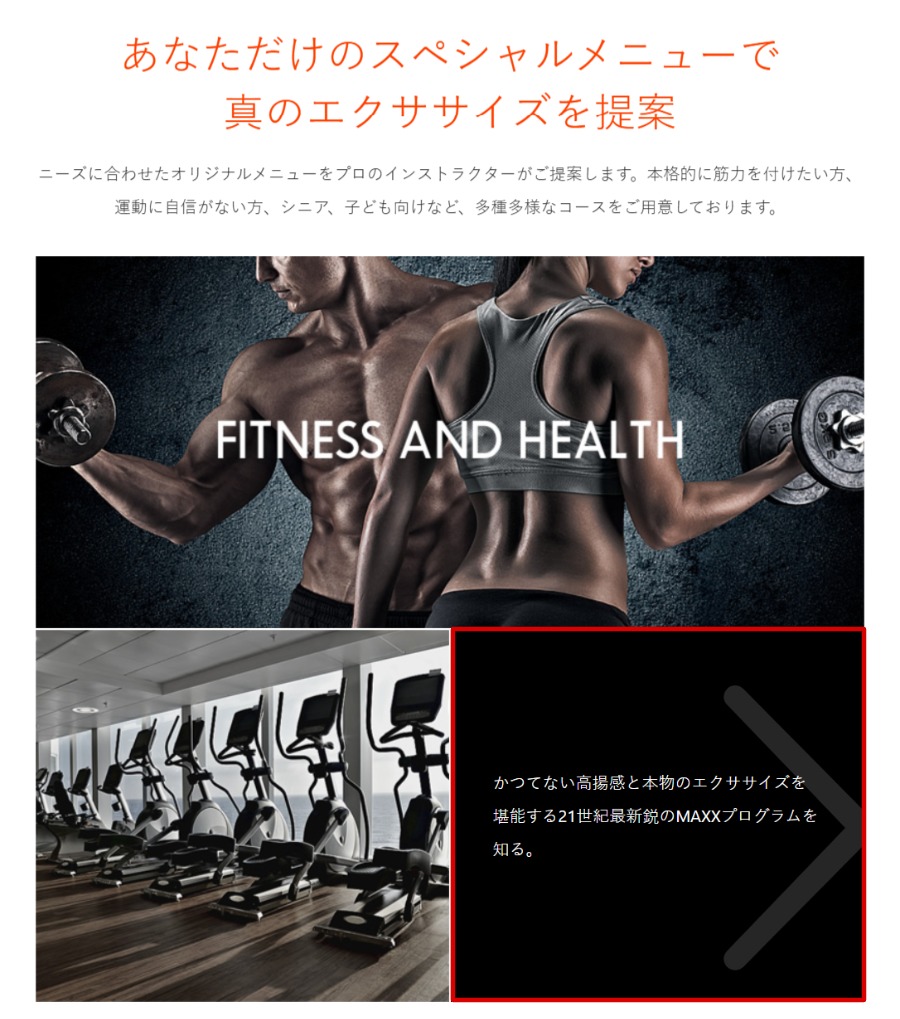
▼変更箇所イメージ →MAXXデモサイト

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力します。
/* 背景色 */
#index_content2 .index_box_list .box3_text {
background: 〇; }
/* ホバー時背景色 */
#index_content2 .index_box_list .box3 .image:hover {
background: 〇; }
/* 文字色 */
#index_content2 .index_box_list .caption {
color: 〇; }
/* 矢印色 */
#index_content2 .index_box_list .box3_text .image:before {
color: 〇; }
/* ホバー時矢印色 */
#index_content2 .index_box_list .box3_text:hover .image:before {
color: 〇; opacity: 0.15; }
・〇を任意のカラーコードに変更してください。
・ホバー時矢印色については「opacity」の値を変更すると透明度を変更できます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!