Q.サービスページのショートコードで配置できる各コンテンツの背景色は、自由に変更できますか?

テーマの仕様上、サービスページに配置できるショートコードコンテンツに使われている背景色は、テーマオプションで設定したアクセントカラーが反映されます。
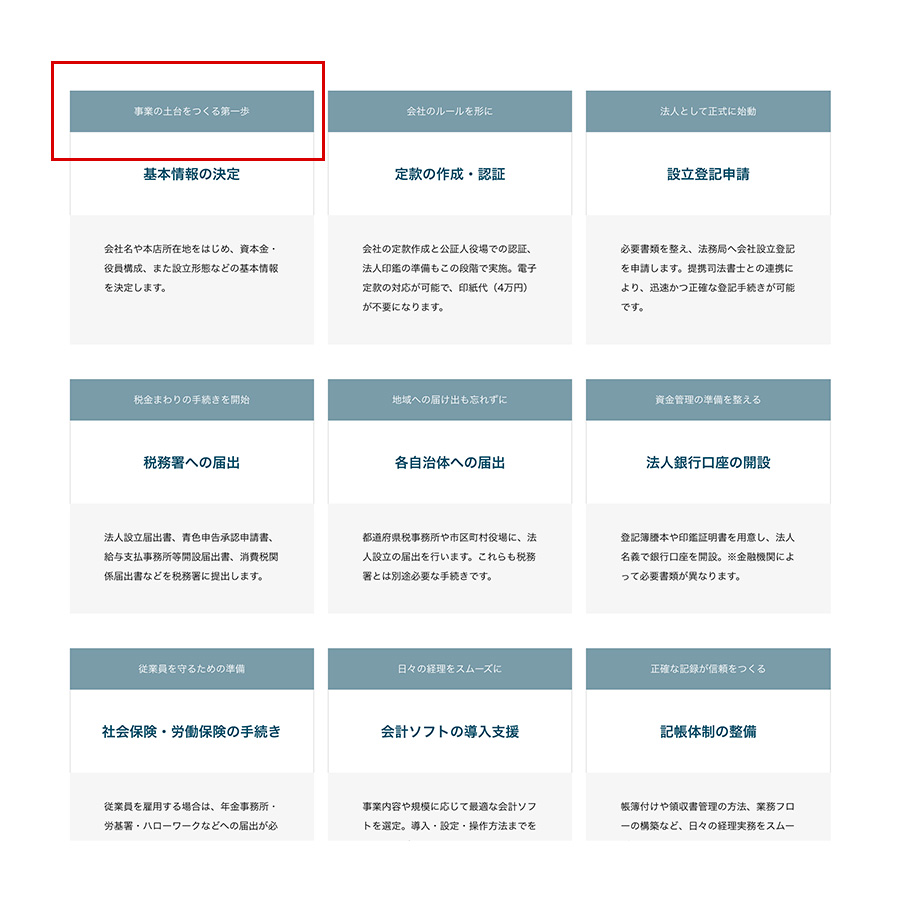
▼変更箇所イメージ(カード型リスト) →AIDERデモサイト(該当ページ)

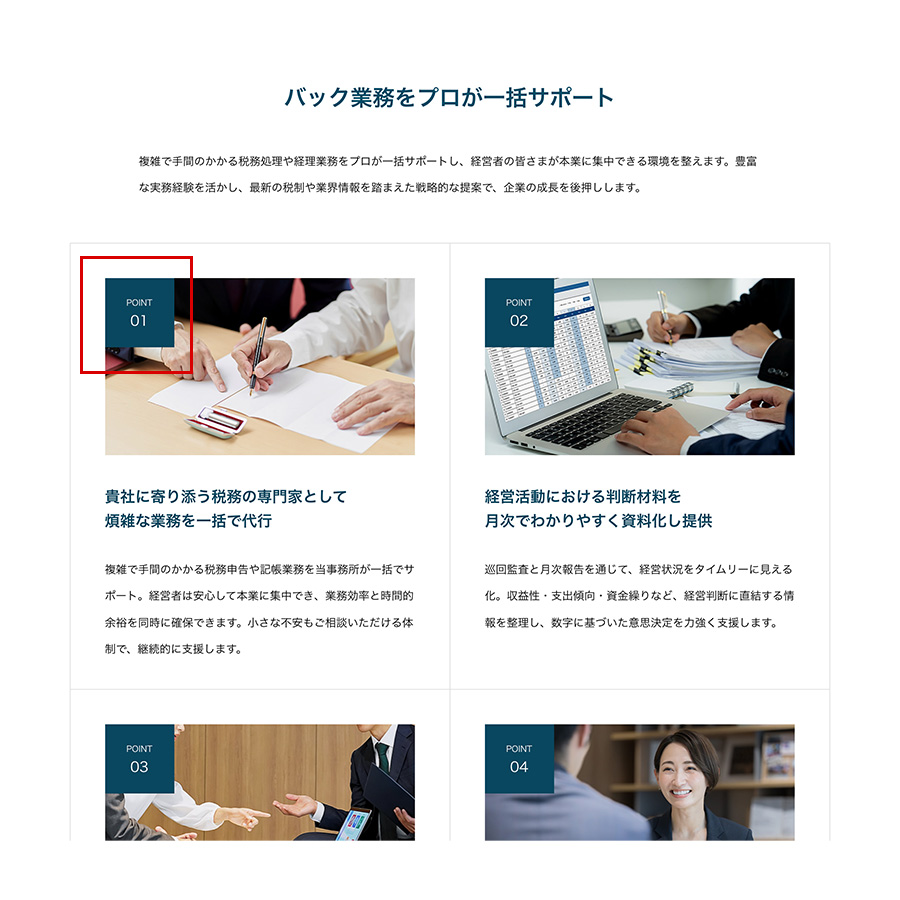
▼変更箇所イメージ(ポイントリスト) →AIDERデモサイト(該当ページ)

▼変更箇所イメージ(ステップリスト) →AIDERデモサイト(該当ページ)

▼変更箇所イメージ(吹き出しリスト「吹き出しタイプ」) →AIDERデモサイト(該当ページ)

▼変更箇所イメージ(吹き出しリスト「デフォルトタイプ」) →AIDERデモサイト(該当ページ)

A.下記の方法で対応してください。
該当のサービス記事編集画面 > カスタムCSSに以下の内容を入力します。
/* 「カード型リスト」の背景色変更 */
.service_design_contents_type1 .title_area {
background:○;
}
/* 「ポイントリスト」のPOINT背景色変更 */
.service_design_contents_type2 .item .label {
background:◯;
}
/* 「ステップリスト」のSTEP背景色変更 */
.service_design_contents_type3 .label {
background:◯;
}
/*「吹き出しリスト(吹き出しタイプ)」の背景色変更 */
.service_design_contents_type4 .label {
background:◯;
}
/* 「吹き出しリスト(デフォルトタイプ)」の背景色変更 */
.service_design_contents_type5 .label{
background:◯;
}
「◯」にはお好みのカラーコードを入力ください。→WEB原色大辞典
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!