Q.トップページのサービス一覧を2カラム表示にしたいです。

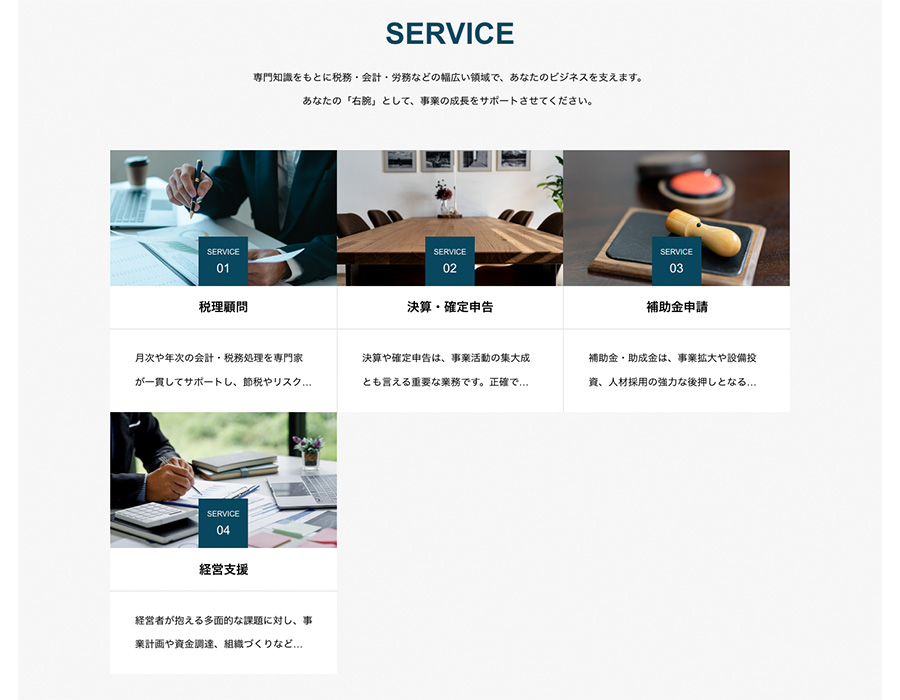
テーマの仕様上サービス一覧は3カラム表示です。その為、サービスの数が4つなどの場合は、以下の画像のように歯抜け状態になってしまいます。
▼変更箇所イメージ →AIDERデモサイト(トップページ)

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力します。
/* トップページ > サービス一覧を2カラムに変更 */
.p-cd-service-cards {
grid-template-columns: repeat(2, 1fr);
}
.p-cd-service_item_img img {
transform: scale(1.01) translateZ(0);
}
@media (min-width: 992px) {
.p-cd-service_item .p-cd-service_item_title,
.p-cd-service_item .p-cd-service_item_desc {
border-left: none;
border-right: none;
}
.p-cd-service_item .p-cd-service_item_desc {
border-bottom:none;
}
.p-cd-service_item:nth-child(2n) .p-cd-service_item_title,
.p-cd-service_item:nth-child(2n) .p-cd-service_item_desc {
border-left: 1px solid #ddd;
}
}
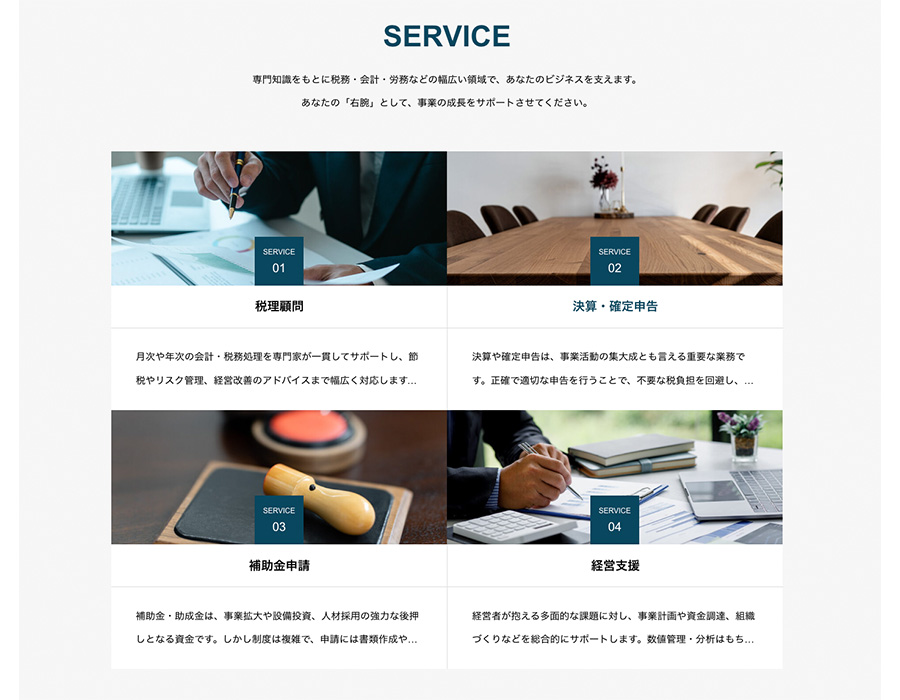
▼変更後のイメージ

サービスが1つや2つの場合は綺麗に中央配置される仕様となっておりますので、上記の対応はサービス数が4つや8つなどの場合に活用いただけます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!