Q.スマホ時のドロワーメニューを開いたときの各メニューの文字色・背景色を変更したいです。
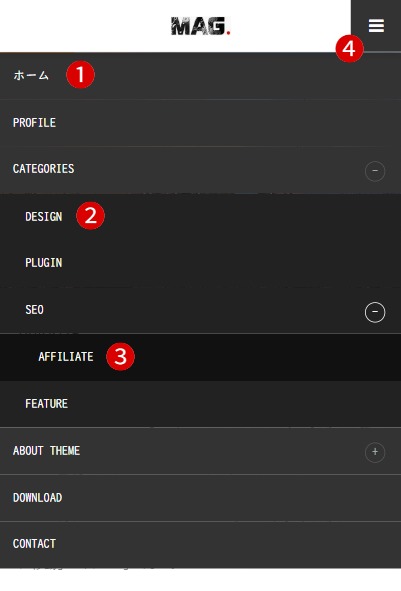
▼変更箇所イメージ

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力して調整します。
/* ❶第一階層 */
.mobile #global_menu a { color: 〇; background: 〇; }
/* ❷第二階層 */
.mobile #global_menu ul ul a { color: 〇; background: 〇; }
/* ❸第三階層 */
.mobile #global_menu ul ul ul a { color: 〇; background: 〇; }
/* ❹開閉アイコン */
.mobile a.menu_button:hover, a.menu_button.active { background: 〇; }
.mobile a.menu_button:hover:before, a.menu_button.active:before { color: 〇; } /* 線の色 */
〇を任意のカラーコードに変更してください。「color:」では文字色を、「background:」では背景色を指定します。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!