Q.サイト内の各箇所で、テーマオプションでは色を変更できないところがあります。
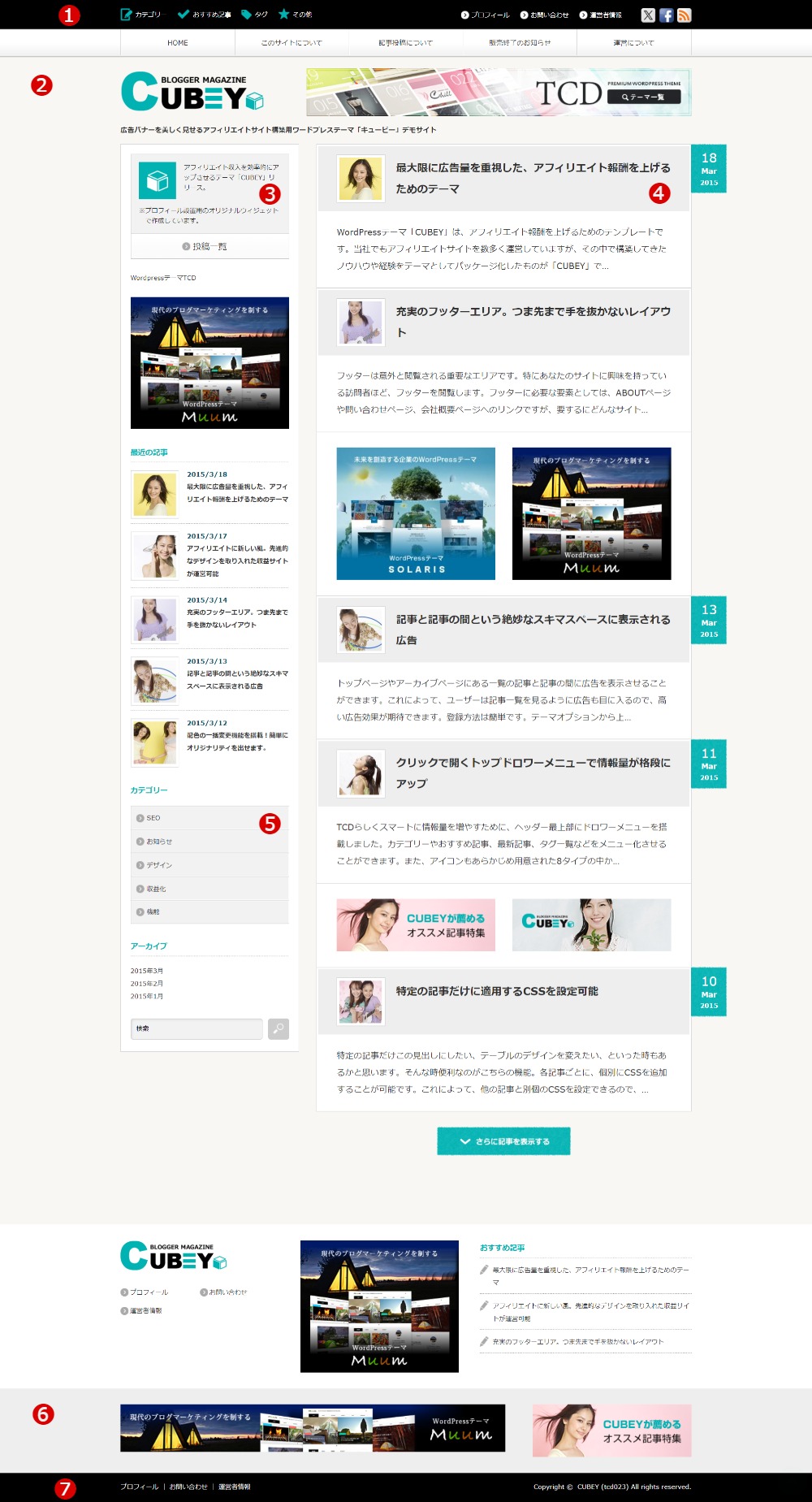
「CUBEY(TCD023)」では、テーマオプションからサイトのイメージカラーを設定できますが、その配色にあわせて、テーマ側でスタイル(背景色)を指定している箇所があります。
▼変更箇所イメージ

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
/* 2. 背景色 */
body { background: #f8f7f3; }
/* 3. 自己紹介ウィジェットの紹介文 */
.tcdw_author_widget { background: #f2f2f2; }
/* 4. 記事タイトル */
#post_list .title_area { background: #eeeeee; }
/* 5. カテゴリー一覧(tcdバージョン)ウィジェット */
.tcdw_category_list_widget a { background-color: #f2f2f2; }
/* 6. フッター */
#footer_bottom { background: #eeeeee; }
/* 7. コピーライト */
#copyright_area { background: #000; }
「❶ヘッダー」についてはメニュー部分やボタンのアイコンなどを含め、すべて画像でデザインされています。そのため、CSSの調整だけでは対応できず、変更するには複数の画像作成が必要となります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!