Q.メインカラー・サブカラーを変更しても反映されない箇所があります。
「IZM(TCD034)」では、スタイリッシュなイメージにあわせてテーマ側でスタイル(背景色)を指定している箇所があります。
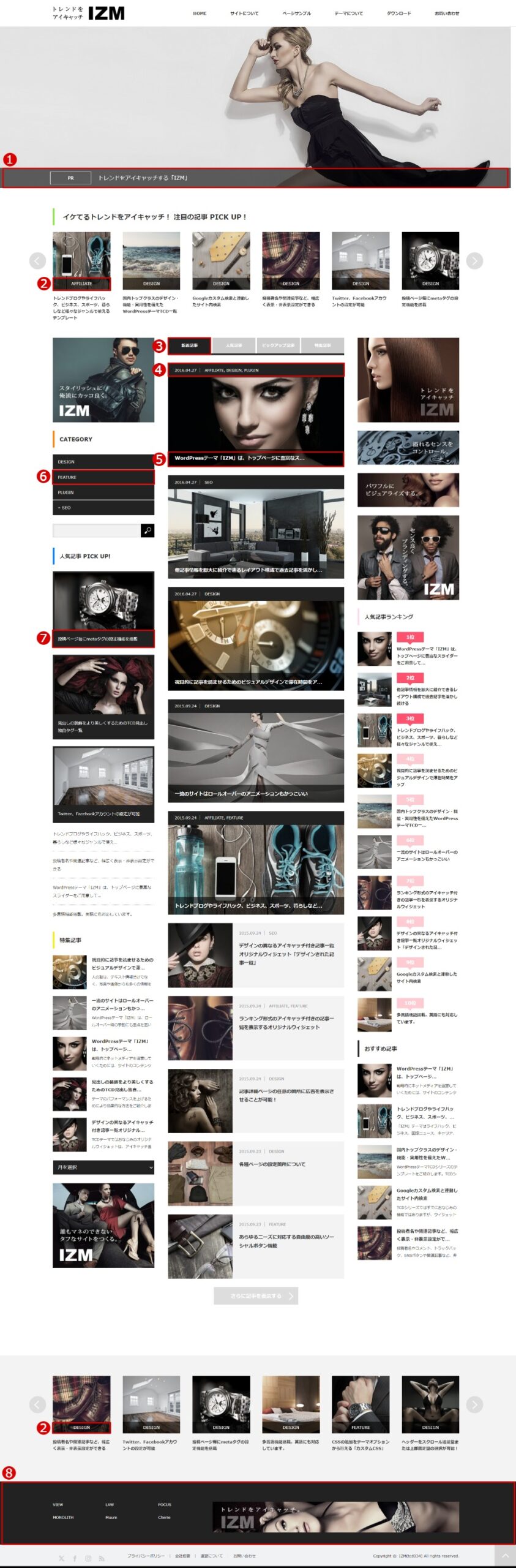
▼変更箇所イメージ →IZMデモサイト

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
/* 1. トップページヘッダースライダーのタイトル */
#home_slider .info { background: rgba(0, 0, 0, 0.6); }
/* 2. ヘッダー・フッターカルーセルのカテゴリー */
.recommend_slider .category a { background: rgba(0, 0, 0, 0.6); }
/* 3-a. 記事一覧タブのアクティブタブ */
#index_post_list_tab li a.active {
background: #222 !important; }
/* 3-b. 記事一覧タブの下線 */
#index_post_list_tab {
border-bottom: 5px solid #222; }
/* 4. 記事一覧の日付・カテゴリー */
.post_list li.type1 .meta { background: #222; }
/* 5. 記事一覧の記事タイトル */
.post_list li.type1 .title a { background: rgba(0, 0, 0, 0.6); }
/* 6. カテゴリー一覧(tcdバージョン)ウィジェット */
.collapse_category_list li a,
.collapse_category_list .parent_category > a }
background-color: #222;
}
/* 7. 人気の記事一覧2ウィジェット */
.styled_post_list2 li.style1 { background: #222; }
/* 8. フッター */
#footer { background: #222; }
「#222」「0, 0, 0, 0.6」部分を任意のカラーコード・数値に変更してください。
前から3つまでの数字で色を、4番目の数字で透明度を設定します(0.1~1)。
→IT用語辞典「RGBA」
→RGBA変換ツール
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!