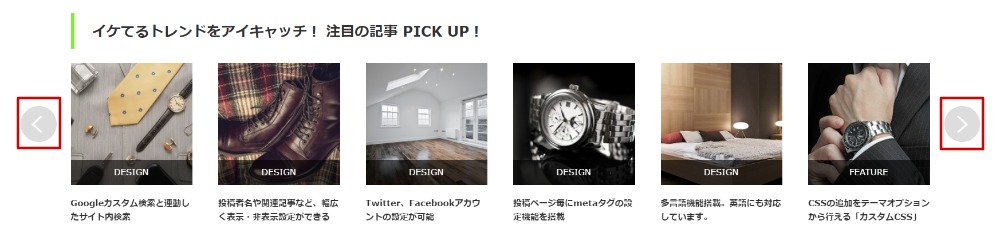
Q.ヘッダーカルーセル・フッターカルーセルの矢印部分の背景色を変更したい。
▼変更箇所イメージ →IZMデモサイト

A.下記の方法で対応してください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
.recommend_slider .slick-prev,
.recommend_slider .slick-next {
background-color: 〇; }
〇を任意のカラーコードに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!