Q.ブログ記事ページのヘッダーを小さくして、ファーストビューで記事本文を表示させたい。
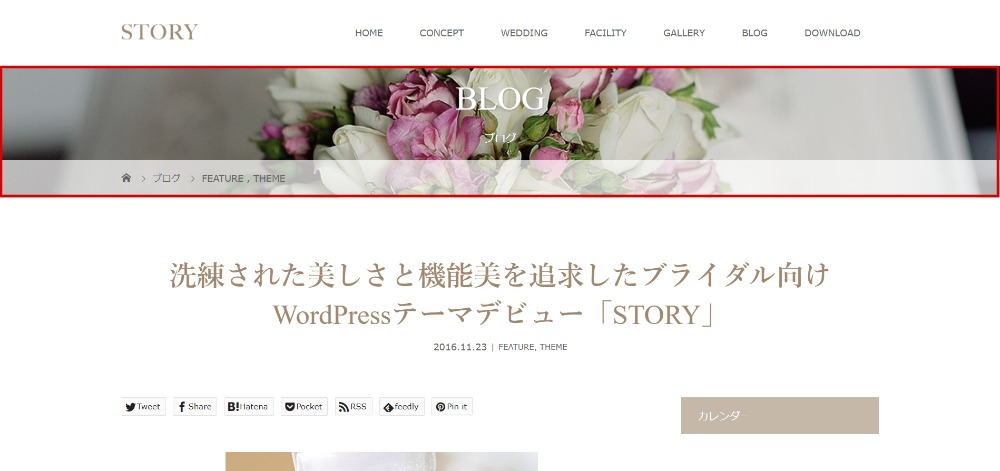
▼変更後のイメージ →変更前例:デモサイトブログ記事

A.下記の方法でご対応ください。
適用させたい範囲にあわせて、以下のいずれかのカスタムCSSに入力してください。
・外観>TCDテーマオプション>基本設定のカスタムCSS(サイト内全体に適用)
・各記事編集画面のカスタムCSS(その記事のみに適用)
/* ヘッダーの高さ調整 */
.single-post .signage { height: 200px; }
/* タイトル位置調整 */
.single-post .signage-content { vertical-align: top; }
.single-post .signage-title { margin-top: 25px; }
数値は適宜変更してください。
ただし、タイトルを表示するため最低でも200px程度にすることをおすすめします。
bodyタグに付与されるクラス名をご確認ください。→デベロッパーツールの基本操作
書き換え例)
.blog → ブログアーカイブページ
.single-news → カスタム投稿「ニュース」詳細ページ
.single-gallery → カスタム投稿「ギャラリー」詳細ページ
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!