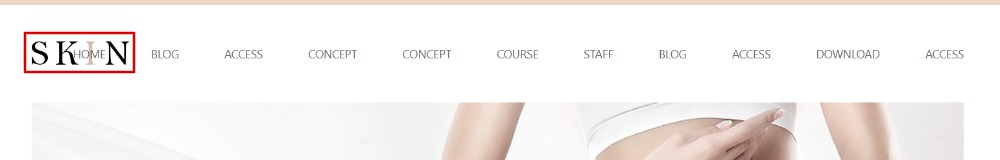
Q.ヘッダーで、メニューの項目数を多くした場合にサイトロゴと被って表示されてしまいます。
▼変更箇所イメージ

A.下記のいずれかの方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力して表示をご確認ください。
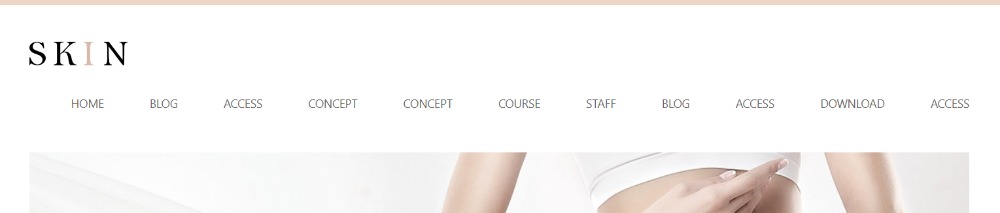
・左右並びで表示されているロゴとメニューを、縦並び(2行に分けて)で表示させる
#global_menu { margin: 60px -28px 0 0; }
▼変更後のイメージ

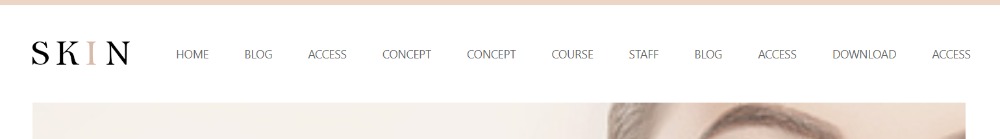
・メニュー項目の間隔を狭くする
#global_menu > ul > li > a { padding: 0 22px; }
「22」の数値は適宜変更してください。デフォルトは「28」です。
▼変更後のイメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
