Q.下層ページ用ヘッダーロゴ画像に弊社ロゴマークを指定しておりますが、ロゴ全体が表示されません。表示させる方法をお教えください。
テーマ「VENUS」は、この箇所に小さめのロゴ画像を設定することを想定したデザイン仕様となっています。推奨サイズは【横幅60px以下、縦幅60px以下】です。
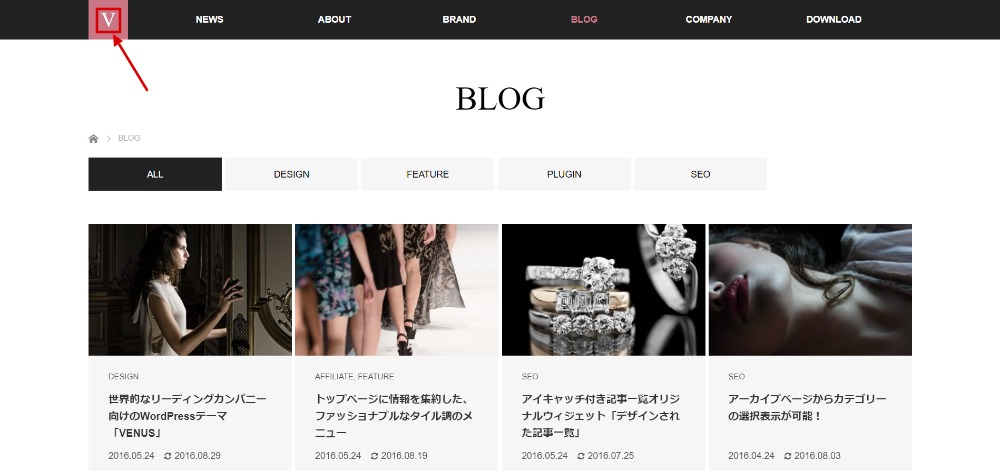
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
.pc #logo_image { width: 300px; }/* ロゴ部分の背景を伸ばす */
.pc body:not(.home) #global_menu > ul > li { width: 10%; }/* メニュー項目の間隔を狭める */
数値は適宜変更してください。
テーマのデザイン性を最大限に引き出すためにも、適当な大きさのロゴ画像をご用意ください。
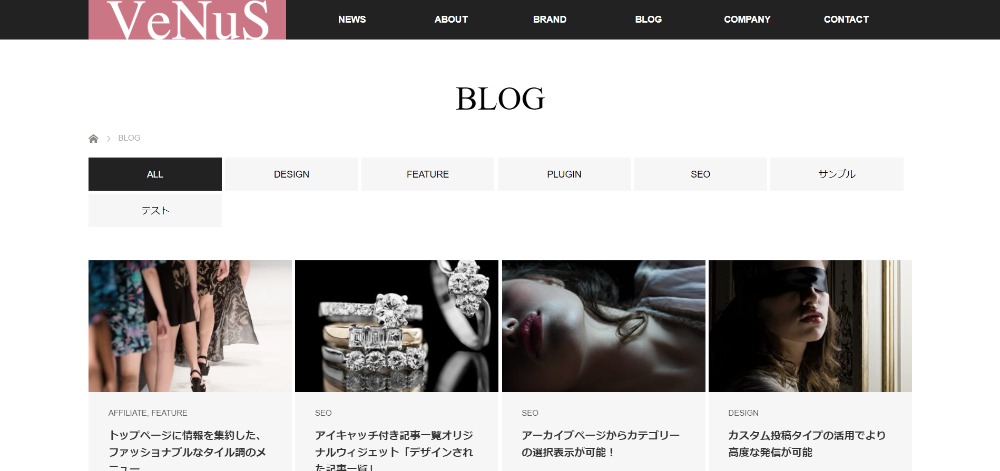
▼変更後のイメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!