Q.スライダー画像が見切れてしまいますがどうしたらいいでしょうか?
スライダー部分では、設定した画像を「背景画像」として表示し、その際に表示領域(画面全体)を覆うように画像を拡大・縮小する仕様となっております。
このとき、画像の縦横比は保持されるため、画像のサイズ・デバイスの画面サイズによっては上下または左右が見切れることがあります。
A.下記いずれかの方法をご検討ください。
A)画像の拡大・縮小をなくす
画面サイズに合わせての拡大・縮小をなくし、設定した画像の縦横比のまま表示させます。
ただし、画像サイズによっては、左右見切れは解消するものの余白が生まれることがあります。
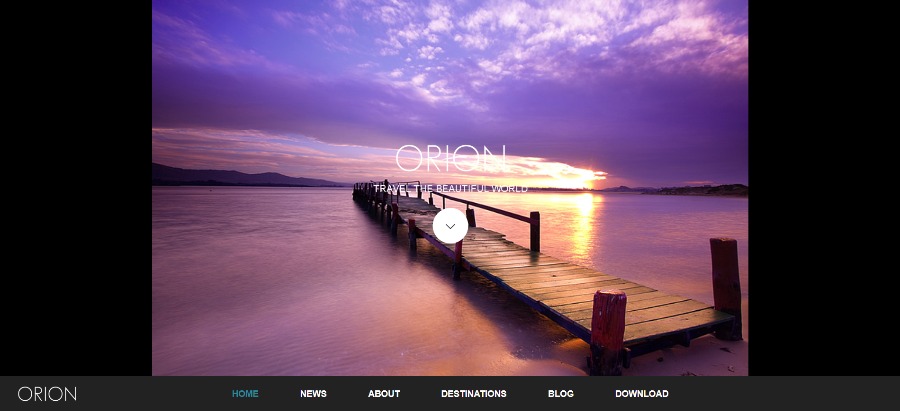
▼表示イメージ

外観>TCDテーマオプション>基本設定のカスタムCSSに以下を入力します。
#header_slider .item {
background-size: contain !important; background-repeat: no-repeat; }
A)画像の拡大起点を変更する
背景画像を拡大する起点は、デフォルトでは「上下左右中央」ですが、画像によっては「下中央」などに変更することで画像内の表示したい対象を見切れず表示させられるかもしれません。
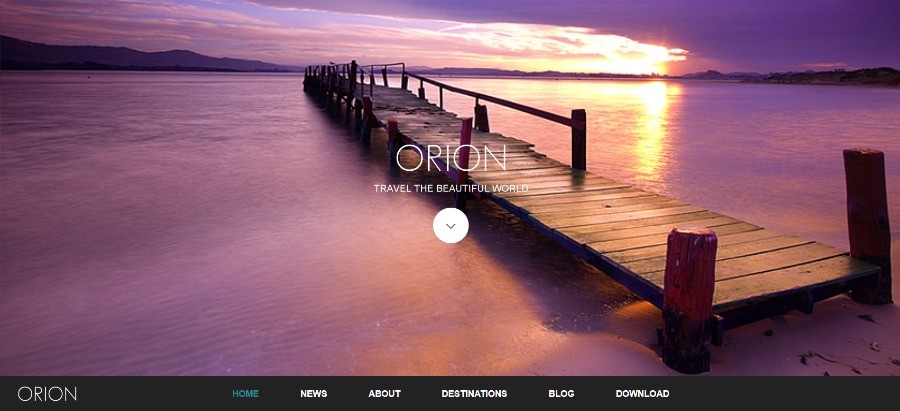
▼表示イメージ

外観>TCDテーマオプション>基本設定のカスタムCSSに以下を入力します。※「下中央」に表示する例
#header_slider .item {
background-position: center bottom !important; }
「center bottom」を変更することで起点を変更できます。
上中央:center bottom
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!