Q.一覧ページや詳細ページで「ヘッダーのキャッチフレーズ」が少し遅れてふわっと表示されますが、この効果をなくして最初から文字を表示させたいのですが可能でしょうか。
基本的にはトップページ以外のすべてのページ(ブログアーカイブ(一覧)ページ、ブログ記事詳細ページ、特別ページアーカイブページ、特別ページ詳細ページ、固定ページ)でヘッダー画像が表示され、その上のキャッチフレーズは表示アニメーションがついています。
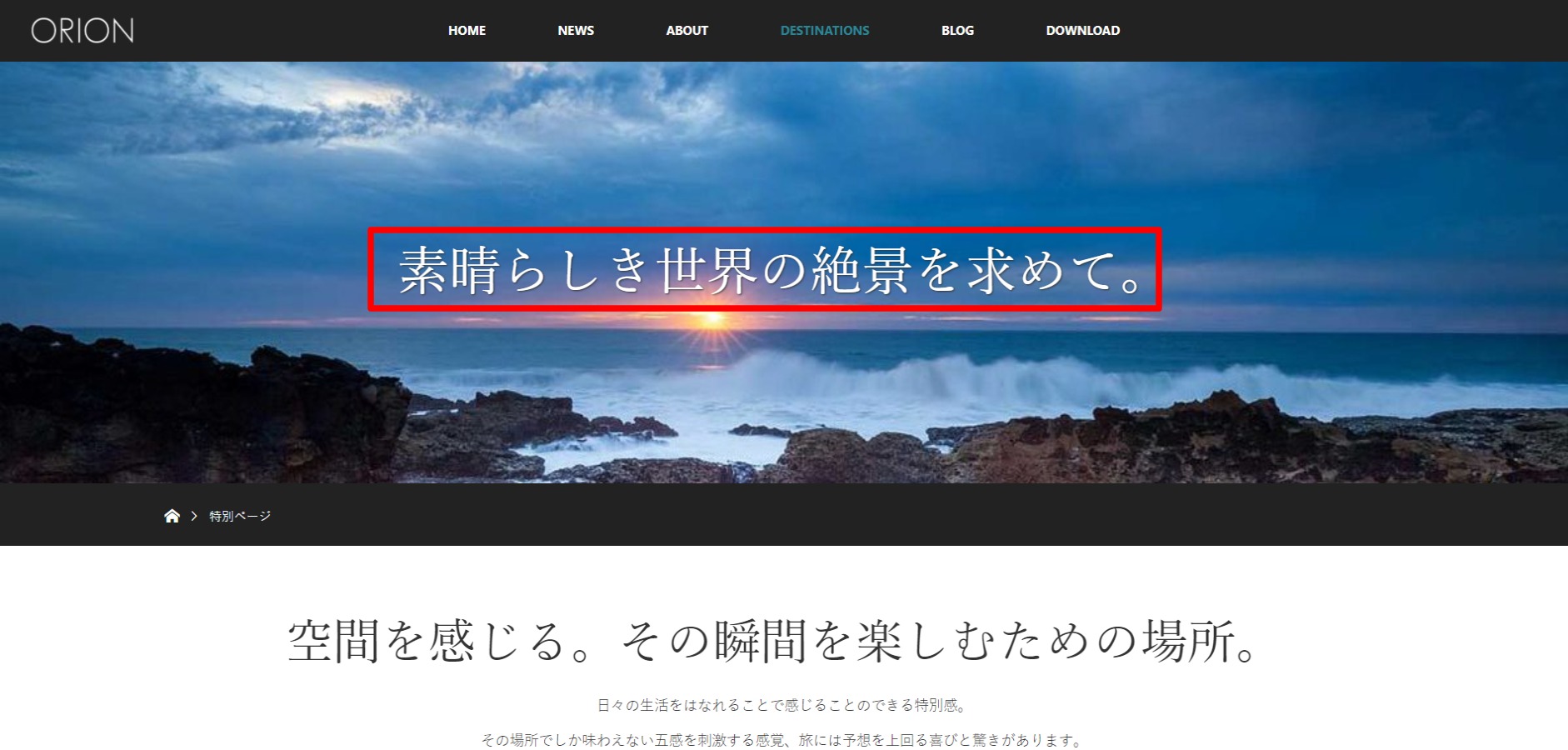
▼変更箇所イメージ →ORIONデモサイトの特別ページアーカイブ

A.下記の方法でカスタマイズしてください。
なお、この変更はすべてのページ(すべてのヘッダーのキャッチフレーズ)に適用されます。
1. アニメーションのスクリプトを停止させる
編集するファイル: functions/head.php
編集する箇所: 289行目付近
下記の記述を削除または/* */で囲んでコメントアウトします。
$(window).load(function() {
$('#header_image .title').delay(1000).fadeIn(3000);
});
2. CSSで非表示になっているのを表示させる
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
#header_image .title { display: block; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!