Q.トップページのスライダーとFEATURED POSTSの部分でも、
オリジナルのNO IMAGE画像を設定したいです。
テーマオプション>基本設定>サムネイル用オリジナル代替画像 での設定内容は、
・トップページのブログ一覧とウィジェット
・ブログのカテゴリーアーカイブページ に適用されます。
トップページのスライダーとFEATURED POSTSの部分では適用されません。
A.下記にてご対応ください。
トップページのスライダー部分
編集するファイル:テーマヘッダー (header.php)
編集する箇所:146・215行目の読み込みURLを変更する
$no_image = esc_url(get_bloginfo('template_url')) .
'/img/common/no_image3.gif';
↓
$no_image = '画像URL';
※推奨サイズは横幅790px、縦幅417pxです。
FEATURED POSTS部分
編集するファイル:ホームページ (front-page.php)
編集する箇所:24行目の読み込みURLを変更する
<img src="<?php if(!empty($no_image2)) { echo esc_attr($no_image2[0]); } else { echo bloginfo('template_url') . '/img/common/no_image2.gif'; }; ?>" title="" alt="" />
↓
<img src="<?php if(!empty($no_image2)) { echo esc_attr($no_image2[0]); } else { echo '画像URL'; }; ?>" title="" alt="" />
※推奨サイズは横幅380px、縦幅200pxです。
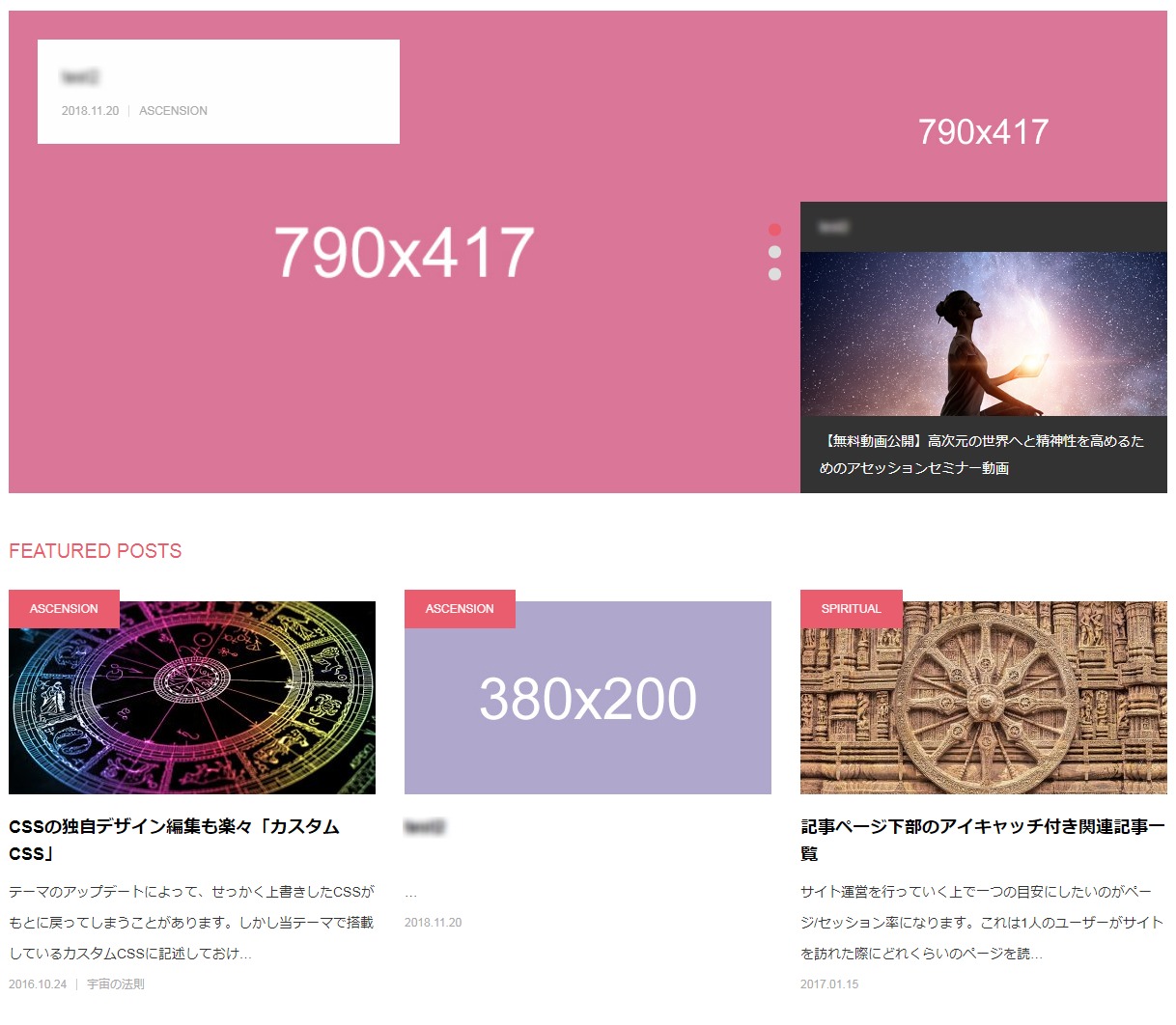
▼カスタマイズした後の適用箇所イメージ(トップページのスライダーとFEATURED POSTSの部分)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!