Q.ブログ投稿時にタイトル・見出しタイトル・テキストの欄に入力前に表示されている文言を変更したいです。
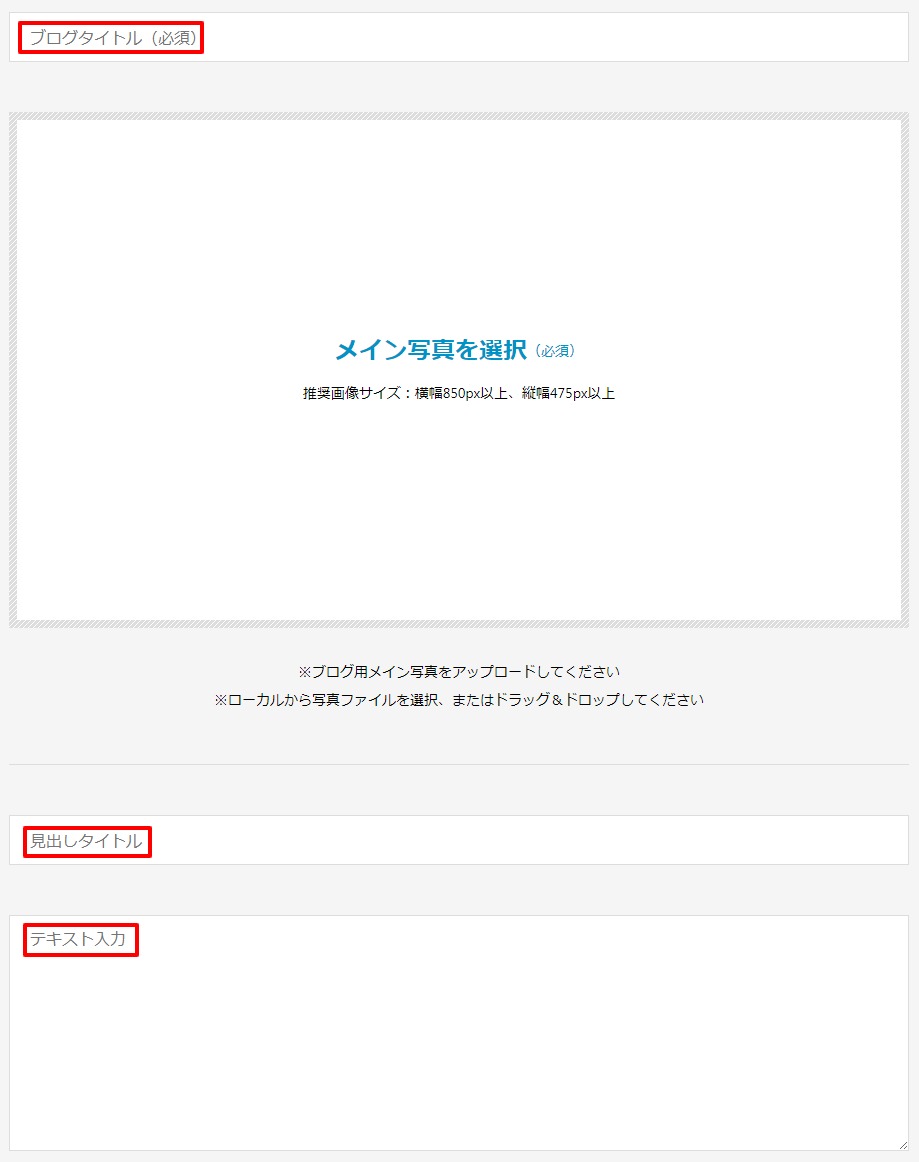
▼変更箇所イメージ

A.下記のphpファイルの該当箇所を編集します
編集するファイル:membership-template/edit_blog.php
編集する箇所:
・「ブログタイトル(必須)」部分 143行目付近
<?php esc_attr_e( 'Blog title (Required)', 'tcd-w' ); ?>
↓
<?php esc_attr_e( '任意の文言', 'tcd-w' ); ?>
・「見出しタイトル」部分 159行目付近
<?php esc_attr_e( 'Headline', 'tcd-w' ); ?>
↓
<?php esc_attr_e( '任意の文言', 'tcd-w' ); ?>
・「テキスト入力」部分 160行目付近
<?php esc_attr_e( 'Enter text', 'tcd-w' ); ?>
↓
<?php esc_attr_e( '任意の文言', 'tcd-w' ); ?>
・見出し項目を追加後の「見出しタイトル」部分 186行目付近
<?php esc_attr_e( 'Headline', 'tcd-w' ); ?>
↓
<?php esc_attr_e( '任意の文言', 'tcd-w' ); ?>
・見出し項目を追加後の「テキスト入力」部分 187行目付近
<?php esc_attr_e( 'Enter text', 'tcd-w' ); ?>
↓
<?php esc_attr_e( '任意の文言', 'tcd-w' ); ?>
写真投稿ページのプレースホルダテキストの変更方法は下記の記事をご参照ください。
→ TCDテーマZOOMY:写真投稿ページのプレースホルダテキストを変更する方法
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!