Q.記事詳細ページで長い記事タイトルを全部表示させることは可能でしょうか。
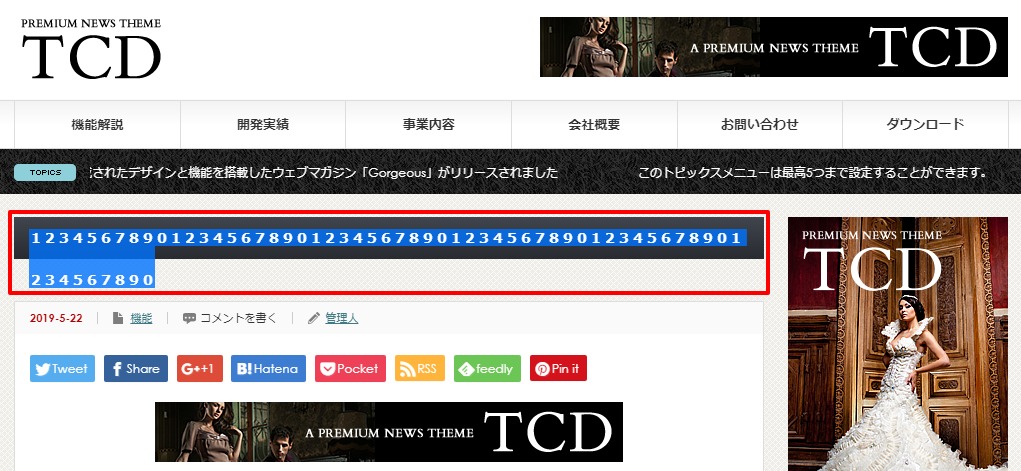
記事タイトルが長く2行に跨ってしまう場合、2行目の部分が白地に白文字になっていてほぼ見ません。
▼修正箇所イメージ

A.下記の方法でカスタマイズしてください。
外観>テーマの編集より、style_pc.cssの最下部に下記を追記し、表示をご確認ください。
.headline1 {
line-height: 30px!important;
min-height: 30px;
padding: 5px 15px!important;
background: linear-gradient(#555, #222)!important;
word-wrap: break-word; }
}
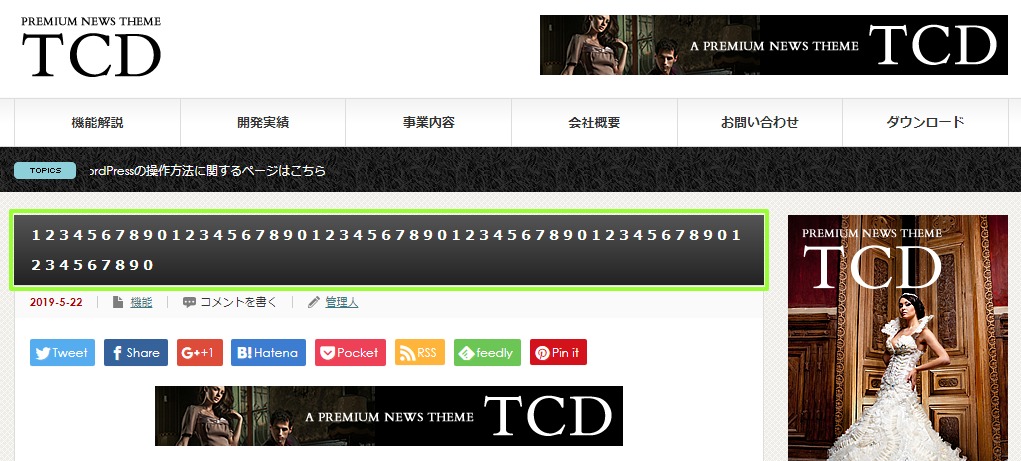
▼修正適用後のイメージ

補足)
通常のテーマ仕様では、記事タイトルの黒背景部分には画像を用いており、高さの変更に対応出来ないので、上記ではCSSで背景画像のグラデーションを表現しております。
変更内容が反映されない場合は、一度キャッシュを削除して確認頂ければ幸いでございます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!