このページでは、以下のご質問内容に回答しています。
Q.シェアアイコンにLINEを追加したいです。
フッターバーのシェアアイコンをLINEに変更したいです。
スマホ用固定フッターバーに、LINEのボタンのアイコンを入れたいです。
A.下記の方法でカスタマイズしてください。
こちらでは、シェアアイコンをLINEアイコンに変更する方法をご案内しています。
他のアイコンはクラス名が異なりますので、Chromeデベロッパーツールでクラス名をご確認ください。
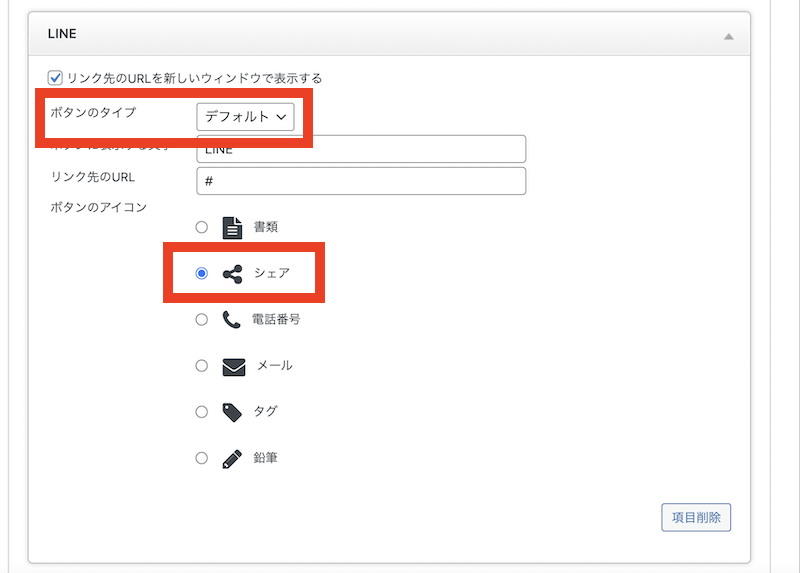
1. 設定を変更する
【外観】 > 【TCDテーマオプション】 > 【フッター】 > 「スマホ用固定フッターバーの設定」
ボタンタイプを「デフォルト」、ボタンのアイコンを「シェア」に変更します。

2. CSSを追記する
【外観】 > 【TCDテーマオプション】 > 【基本設定】 の「カスタムCSS」にCSSのを入力してください。
/*** シェアアイコンをLINEアイコンに変更 ***/
.icon-share-alt:before{
content: "\e909";
}
Q.スマホ用固定フッターバーの「シェア」でLINEにURLを送信すると、URLがリンクされません。
スマホ用固定フッターバーの「シェア」でLINEを開き、トークに送信することは出来ますが、そのままだとURLがリンクされていません。
A.サイトタイトルとURLの間に改行を入れることで改善されることがあります。
一部スマートフォン端末、またはURLに「-」(ハイフン)など記号が含まれている場合において、URLがうまく認識されないことがあるようです。
この場合、サイトタイトルとURLの間に改行を入れることで改善されることがあります。
カスタマイズ方法
編集するファイル: footer-bar.php
編集する箇所: 59行目
<a href="http://line.me/R/msg/text/?<?php echo rawurlencode( $title ); ?><?php echo rawurlencode( $url ); ?>"><img src="<?php echo get_template_directory_uri(); ?>/img/common/line.png" alt=""></a>
↓ 「%0d%0a」を入れる
<a href="http://line.me/R/msg/text/?<?php echo rawurlencode( $title ); ?>%0d%0a<?php echo rawurlencode( $url ); ?>"><img src="<?php echo get_template_directory_uri(); ?>/img/common/line.png" alt=""></a>
補足)
今後、LINEの仕様変更などがあった場合に使用出来なくなる可能性もございます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
