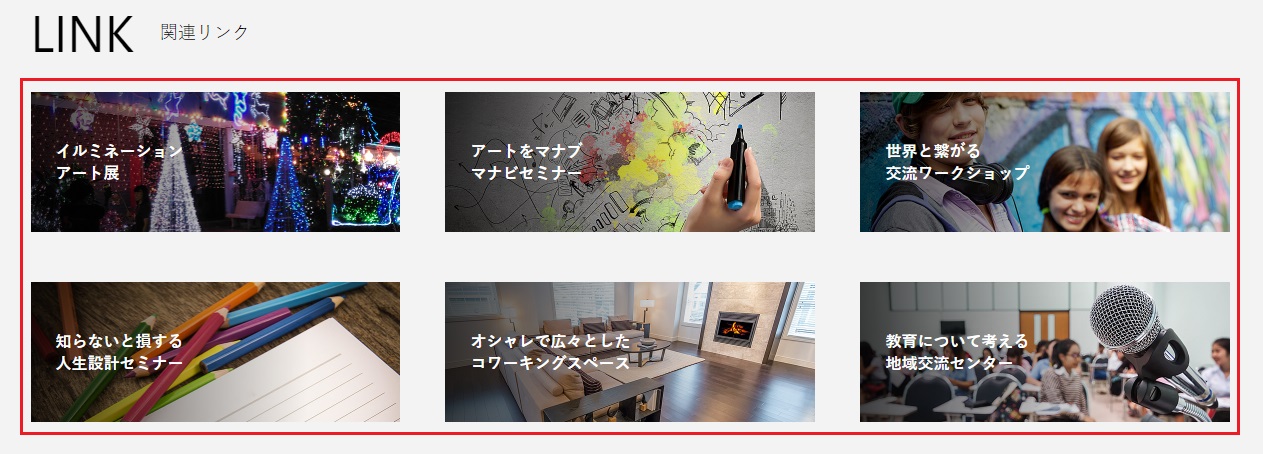
Q.フッターリンクにおいて、6個のバナー設定ができると思いますが、そのバナー画像のグラデーションを消したいです。
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
外観>TCDテーマオプション>基本設定>カスタムCSSに下記を入力ください。
.p-article02__img::before {
background: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, transparent 75%);
}
※「rgba(0, 0, 0, 0)」の最後の0の部分を0.1~1などに変更するとグラデーションの濃さが、
「transparent」の%を1~100で調整していただくと、グラデーションの幅が任意に設定できます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!