Q.トップのスライダーの画像にリンクを貼りたいのですが、可能ですか?
外観>TCDテーマオプション>トップページのヘッダーコンテンツ画像スライダーで各スライダーのリンク先を設定出来ますが、キャッチフレーズ部のみにリンクが適用されます。
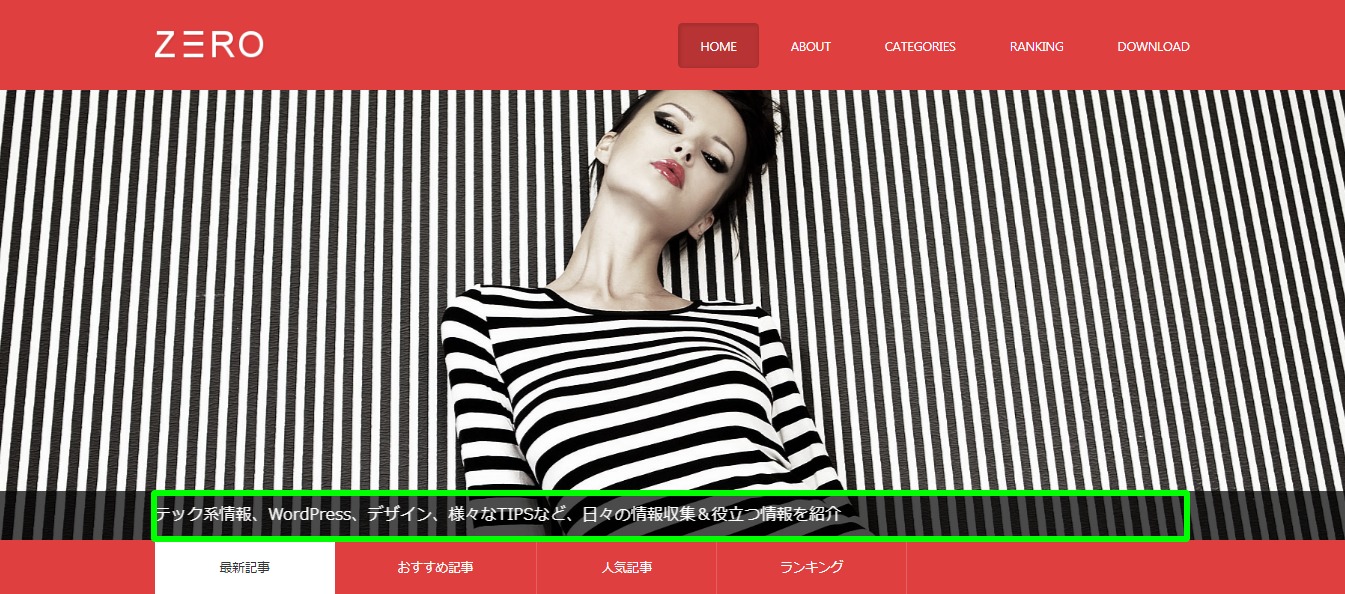
▼変更前のリンク適用箇所イメージ 緑枠内がリンク適用箇所です。

A.下記の方法でカスタマイズしてください。
1. テーマファイルのカスタマイズ
編集するファイル: header.php
編集する箇所: 117行目
<div class="image" style="background:url(<?php echo esc_attr($image[0]); ?>) no-repeat center top; background-size:cover;"></div>
↓
<a href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><div class="image" style="background:url(<?php echo esc_attr($image[0]); ?>) no-repeat center top; background-size:cover;"></div></a>
2. カスタムCSSでの調整
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
.slider_main .item a { display: block; height: 100%; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!