Q.商品ページのサムネイル画像のサイズも変更したいです。
メインの商品画像のサイズ変更は下記の記事をご参照ください。
→ TCDテーマPrecious:商品画像サイズを変更する方法
下記のカスタマイズ内容は、既に投稿した記事には反映されません。
既に投稿された記事にカスタマイズ内容を反映させるには、画像を再設定する必要がございます。
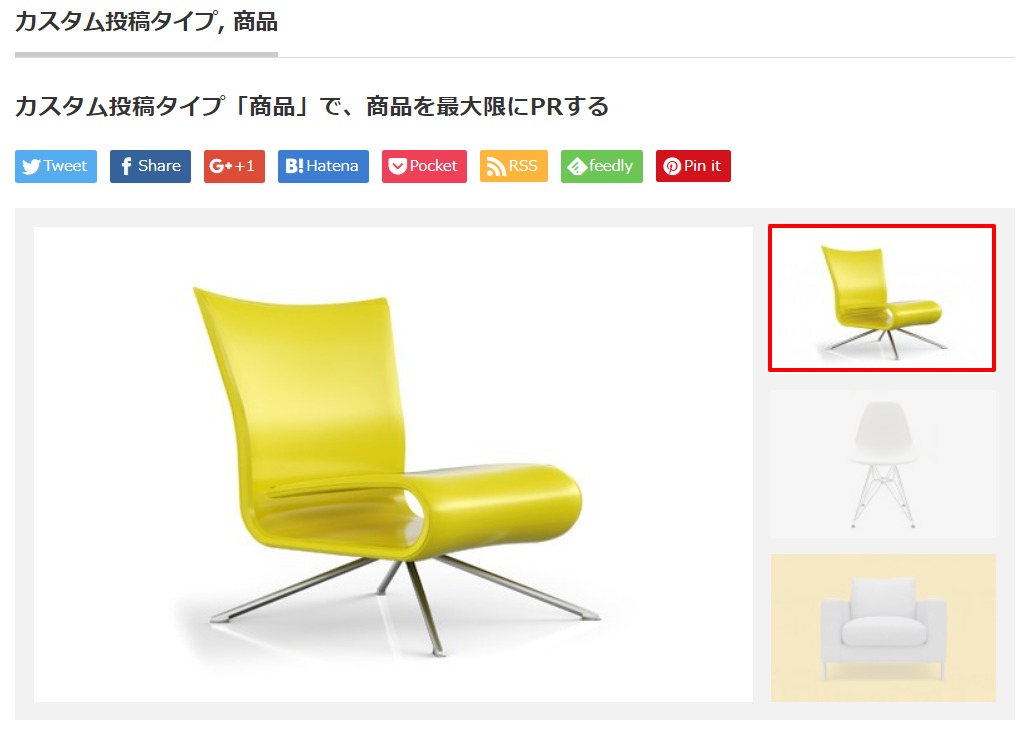
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
編集するファイル: functions.php
編集する箇所: 128行目
add_image_size( 'size2', 180, 118, true );
↓
add_image_size( 'size2', 180, 〇, true );
※〇を任意の縦幅に変更ください。
補足)
・上記では横幅(180px)については変更しておりません。横幅を変更することも可能ですが、大幅なレイアウト調整が必要となります。
・サムネイル画像の縦幅を大きくすると、スライダーの表示領域を超えることがあります。その場合は、カスタムCSSで #product_image_slider_wrap にheightの値を設定することなどでご調整ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!