Q.グローバルメニューの項目をマウスオーバーで表示される子メニューの背景色や文字色を変更したいのですが、可能でしょうか。
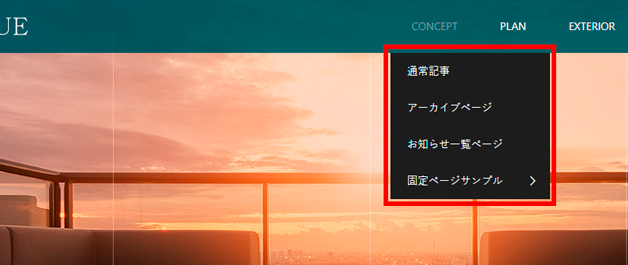
▼変更箇所イメージ

A.管理画面【外観】→【TCDテーマオプション】→【基本設定】→「カスタムCSS」の最下部に下記をコピー&ペーストして表示をお確かめください。
@media only screen and (min-width: 1025px) {
.p-global-nav .sub-menu a {
/*子メニュー背景色と透明度*/
background-color: rgba(0, 0, 0, 0.5);
/*子メニュー文字色*/
color: #fff;
}
.p-global-nav .sub-menu a:hover {
/*ホバー時の子メニュー背景色と透明度*/
background-color: rgba(50, 0, 0, 0.5);
/*ホバー時の子メニュー文字色*/
color: #fff;
}
}
< #ffffff >がカラーコードとなります。
カラーコードにつきましては下記参考サイトをご確認ください。
https://www.colordic.org/
背景の透明度につきましては下記参考サイトをご確認ください。
https://www.sejuku.net/blog/84428
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!