Q.ヒーローヘッダーに動画を設定して表示させると、横幅が足らず両端が黒くなってしまいます。
この箇所では、動画の縦幅100%表示に合わせて横幅が可変する仕様となっており、表示するウィンドウサイズによっては動画の左右に黒い背景が見えます。
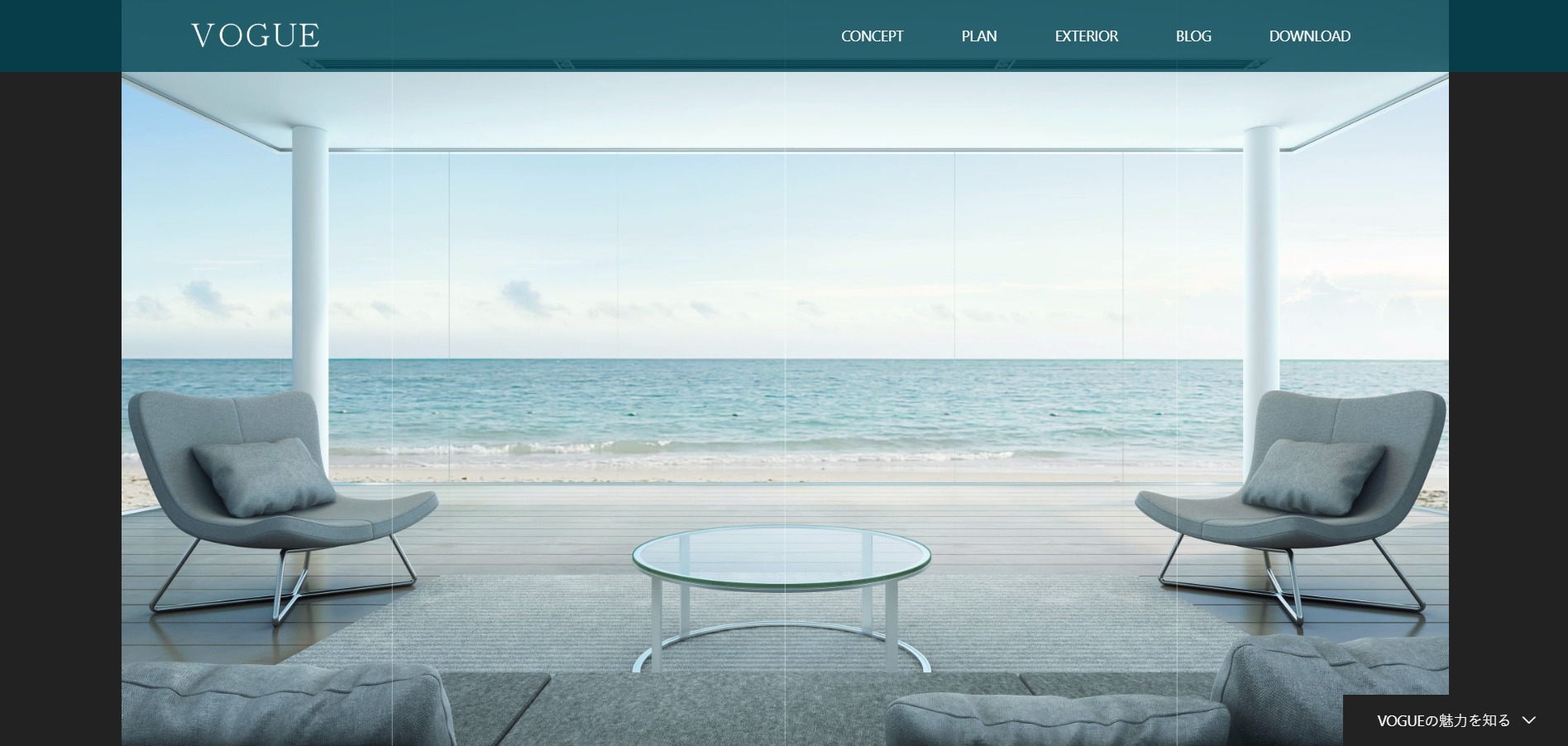
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
.p-hero-header__content-video video{ height: 100%; width: 100%; object-fit: cover; }
補足)
・IE11は「object-fit: cover;」に対応していないため、上記内容が反映されません。
・YouTubeの全体表示には対応しておりません。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!