Q.トップページの「画像スライダー」「記事カルーセル」に表示される●のデザインを変更したいです。
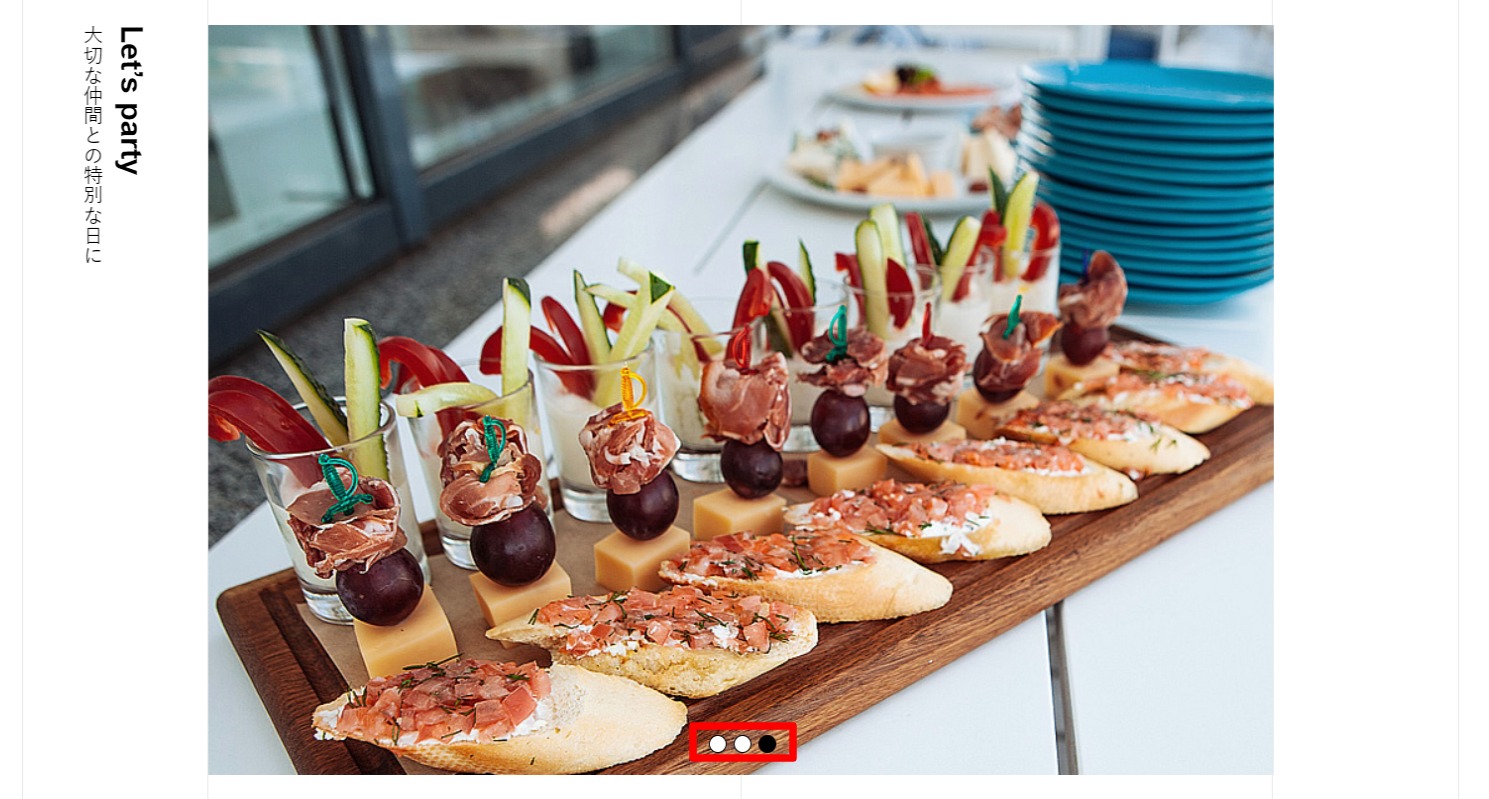
▼変更箇所イメージ 各スライドを表すドットボタン部分です。

A.下記の方法でご対応ください。
TCDテーマ>サイト基本設定のカスタムCSSに入力してください。
・画像スライダーのドットボタンの色を変更する
.cb_image_slider .slick-dots button::before {
border: 1px solid 〇;
background: ●;
}
.cb_image_slider .slick-dots button:hover::before,
.cb_image_slider .slick-dots .slick-active button::before {
background: ◎;
}
・記事カルーセルのドットボタンの色を変更する
.post_list_slider .slick-dots button::before {
border: 1px solid 〇;
background: ●;
}
.post_list_slider .slick-dots button:hover::before,
.post_list_slider .slick-dots .slick-active button::before {
background: ◎;
}
〇:枠線の色
●:表示していないスライドのボタン色
◎:表示中のスライドのボタン色
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!