Q.ブログ詳細ページに記事の最終更新日を表示することは可能ですか?
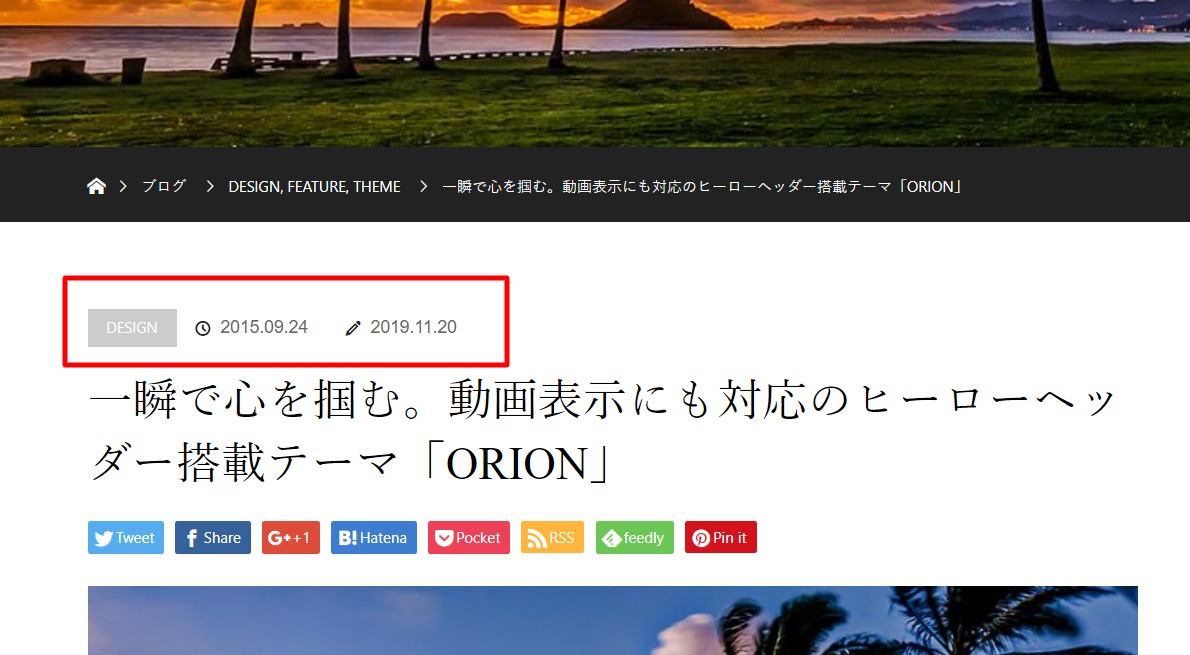
▼変更後のイメージ

A.下記の方法でカスタマイズしてください。
1. ブログ詳細ページに最終更新日を表示させる
編集するファイル: single.php
編集する箇所: 40行目付近
<?php if ($options['show_date']){ ?><li class="date"><time class="entry-date updated" datetime="<?php the_modified_time('c'); ?>"><?php the_time('Y.m.j'); ?></time></li><?php }; ?>
↓
<?php if ($options['show_date']){ ?><li class="date"><time class="entry-date updated" datetime="<?php the_modified_time('c'); ?>"><?php the_time('Y.m.j'); ?></time></li><li class="date_update"><?php the_modified_date('Y.m.j'); ?></li><?php }; ?>
2. 最終更新日の見た目を調整する
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
#post_meta_top .date_update:before {
font-family: 'design_plus';
content: '\e90d';
font-size: 12px;
color: #222;
display: block;
position: absolute;
left: 0;
top: 9px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#post_meta_top .date_update {
font-family: Arial,sans-serif;
padding: 8px 15px 12px 20px;
position: relative;
font-size: 14px;
color: #666;
}
@media screen and (max-width: 970px){
#post_meta_top .date_update { font-size: 11px; }
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!