Q.商品詳細ページの金額部分やカート・会員機能部分を非表示にしたいのですが、可能でしょうか?
Welcart e-Commerceプラグイン・WooCommerceプラグインを導入しない場合は商品ページの作成は出来かねます。一旦、プラグインを導入いただいたうえで商品ページを作成してください。
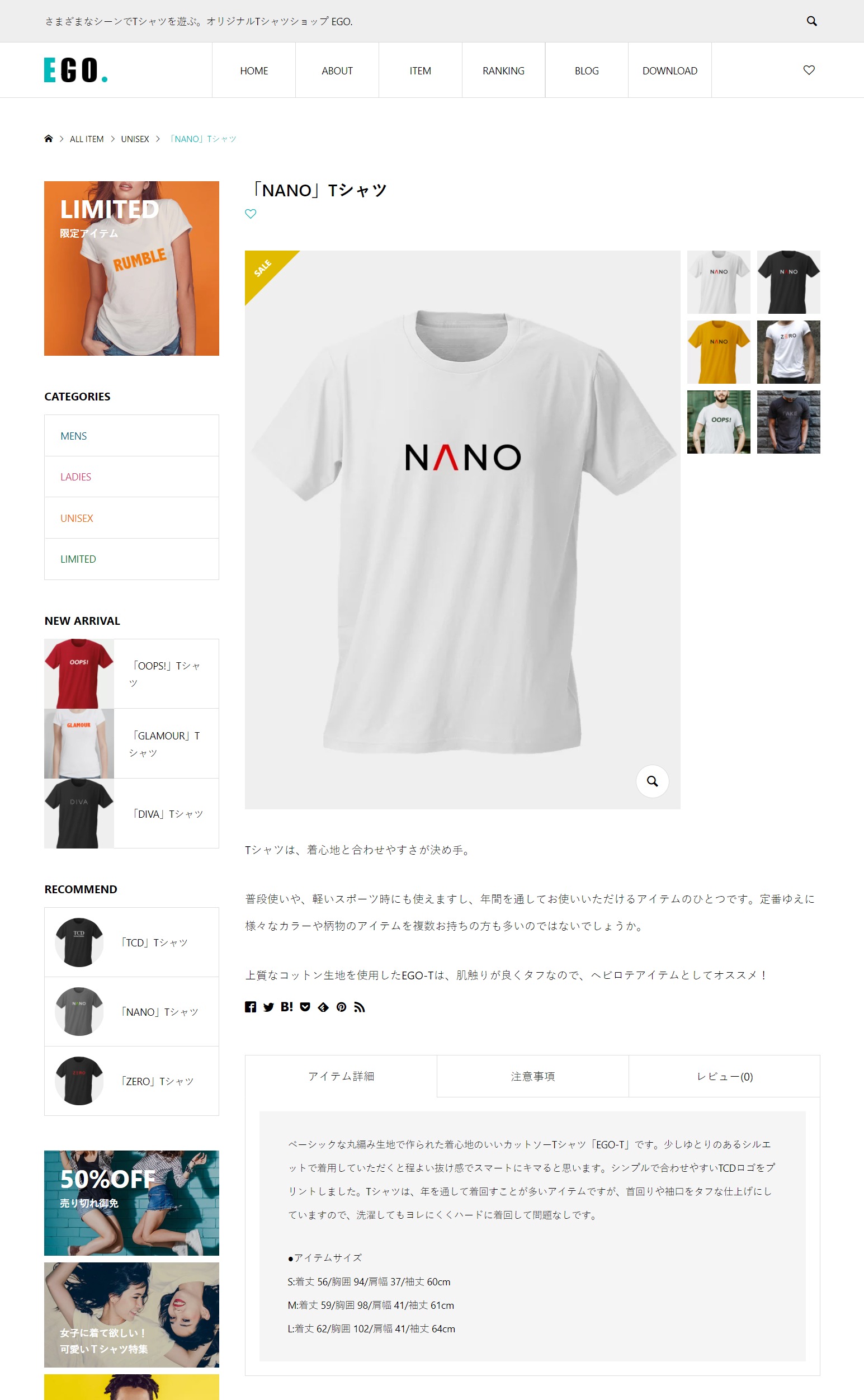
▼【Welcart版】変更後の商品ページイメージ →変更前のデモサイト商品詳細ページ

A.下記の方法でご対応ください。
・商品ページのカート部分を非表示にして本文幅を拡げる
・ヘッダーの会員登録・ログイン・カートボタン(PC・スマホ)を非表示にする
上記をカスタムCSSで見た目上実現するご案内となります。
【Welcart版】
TCDテーマ>基本設定>カスタムCSSに下記を入力してください。(特定の記事のみに反映させたい場合は、当該記事編集画面のカスタムCSSに入力してください。)
/* 商品ページ */
.p-entry-product__cart { display: none; }
@media (min-width: 768px) {
.p-entry-product__main.has-single-cart .p-entry-product__middle .p-entry-product__content { flex: 0 0 100%; max-width: 100%; padding-right: 0; }
}
@media (max-width: 991px) {
.p-product-footer-bar { display: none; }
}
/* ヘッダー */
.p-header__membermenu-mypage, .p-header__membermenu-cart { display: none; }
@media (max-width: 991px) {
.p-header__membermenu-login, .p-drawer__contents .p-drawer__membermenu li:last-child { display: none; }
.p-drawer__membermenu02 li:last-child { display: block!important; }
body { padding-bottom: 0!important; }
}
【WooCommerce版】
すべてのページ/一部のページ、どちらに反映させる場合もTCDテーマ>基本設定>カスタムCSSに入力してください。ただし、記述内容は異なりますので、ご注意ください。
一部の記事のみに反映させたい場合、記事IDを調べて「.postid-〇」箇所に入力してください。(例:.postid-1234)
参考:WordPressのページID、カテゴリーIDを調べる方法
/* 【すべてのページ】商品ページ */
.p-entry-product__cart { display: none; }
@media (min-width: 768px) {
.p-entry-product__main.has-single-cart .p-entry-product__middle .p-entry-product__content { flex: 0 0 100%; max-width: 100%; padding-right: 0; }
}
@media (max-width: 991px) {
.p-product-footer-bar { display: none; }
}
/* 【一部のページ】商品ページ */
.postid-〇 .p-entry-product__cart { display: none; }
@media (min-width: 768px) {
.postid-〇 .p-entry-product__main.has-single-cart .p-entry-product__middle .p-entry-product__content { flex: 0 0 100%; max-width: 100%; padding-right: 0; }
}
@media (max-width: 991px) {
.postid-〇 .p-product-footer-bar { display: none; }
}
/* 【すべてのページ】ヘッダー */
.p-header__membermenu-mypage, .p-header__membermenu-cart { display: none; }
@media (max-width: 991px) {
.p-header__membermenu-login, .p-drawer__contents .p-drawer__membermenu li:last-child { display: none; }
.p-drawer__membermenu02 li:last-child { display: block!important; }
body { padding-bottom: 0!important; }
}
/* 【一部のページ】ヘッダー */
.postid-〇 .p-header__membermenu-mypage, .postid-〇 .p-header__membermenu-cart { display: none; }
@media (max-width: 991px) {
.postid-〇 .p-header__membermenu-login, .postid-〇 .p-drawer__contents .p-drawer__membermenu li:last-child { display: none; }
.postid-〇 .p-drawer__membermenu02 li:last-child { display: block!important; }
body.postid-〇 { padding-bottom: 0!important; }
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
