Q.トップページのヘッダーコンテンツを非表示にする方法を教えてください。
トップページのファーストビューであるヘッダーコンテンツにつきましては、非表示にする(またはこの箇所を小さくする)という対応よりは、サイトイメージが伝わる、サイトコンテンツがわかるような画像や動画をご用意、設定頂くことをおすすめしております。
サイトに訪れたユーザーの興味を引き、結果的にサイトの成果にもつながることと考えております。
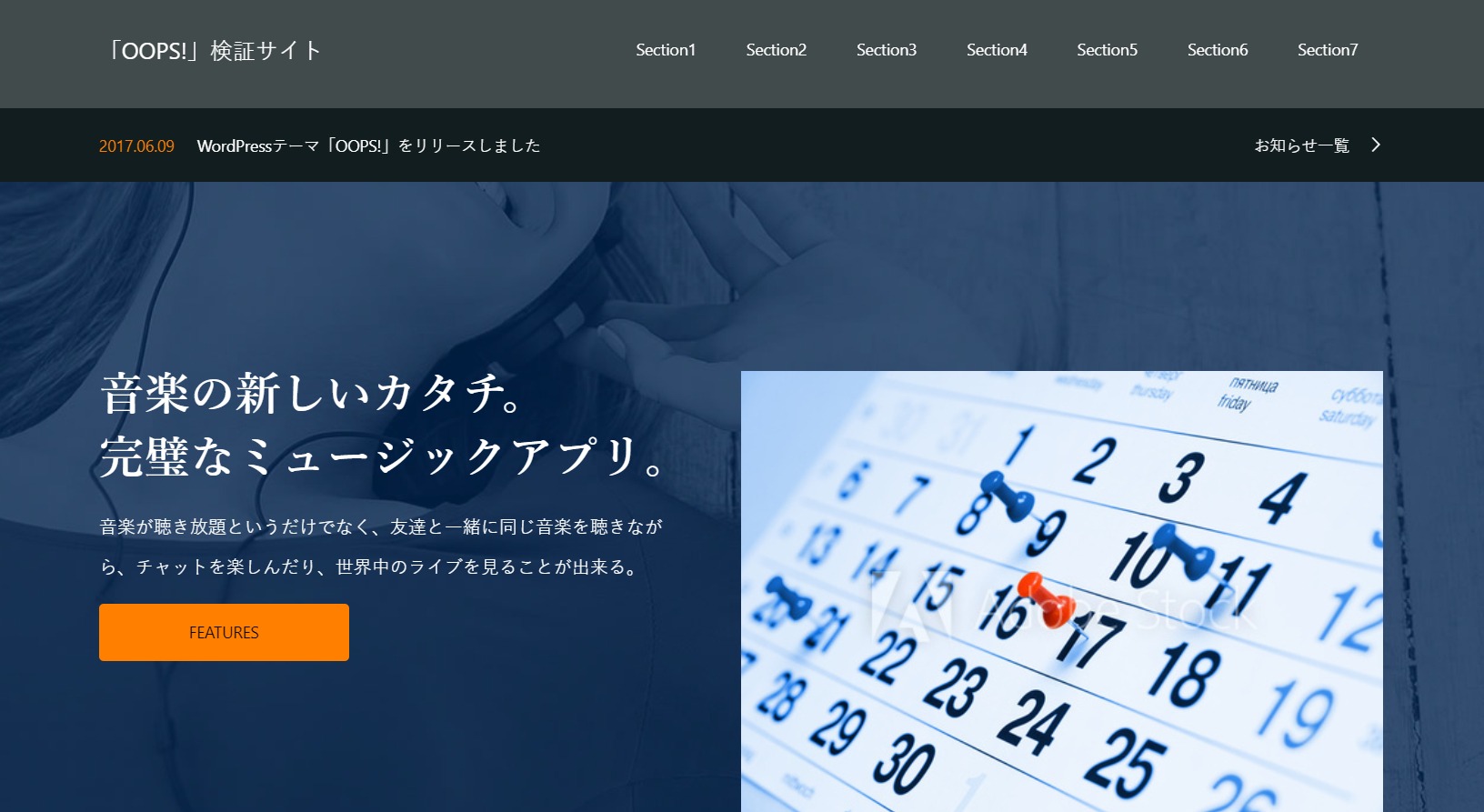
▼変更後のイメージ

ヘッダーコンテンツが非表示になり、グローバルメニューのすぐ下にニュースティッカーが表示されています。
A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
.p-index-slider { display: none; }
.l-main { margin-top: 103px; }
@media only screen and (max-width: 1367px) {
.l-main { margin-top: 0; }
}
※ヘッダーコンテンツ部分の出力自体はされておりますが、CSSで見た目上非表示にしております。
また、レイアウト調整としてグローバルメニュー分の上部余白を設けております。
ヘッダーコンテンツの出力自体をなくすには、テーマファイルのカスタマイズが必要となります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!