Q.スマホ表示時のヘッダーの下部とハンバーガーメニューの左に表示される1pxの線を非表示にしたいです。
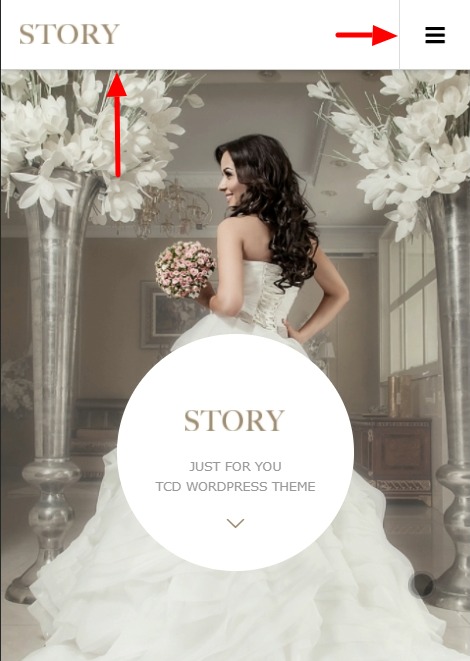
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
/* 非表示にする */
@media only screen and (max-width: 1200px) {
.header-bar { border-bottom: none; }
.global-nav-button { border-left: none; }
}
/* 色変更 */
@media only screen and (max-width: 1200px) {
.global-nav-button { border-left: 1px solid 〇; }
.header-bar { border-bottom: 1px solid 〇; }
}
〇を任意のカラーコードに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!