Q.Google Mapの地図上に複数のピンを表示させる事はできないのでしょうか?
TCD Google Mapsプラグイン、またはテーマによってはテーマオプション内にGoogle Maps設定(テーマ機能、ページビルダーでGoogleマップを表示する)がございますが、恐れ入りますがいずれも複数地点の表示には対応しておりません。
当記事は「テーマ共通」としておりますが、すべてのテーマに当てはまる内容ではなくお使いのテーマによっては異なった調整(記述)が必要となる場合もございます。
A.下記の方法でのご対応を検討ください。
Google Mapsのマイマップで生成されるiframeタグを記事本文内などに直接記述頂くことでは実現頂けるかと思います。また、マイマップでは地図上にルート表示も可能です。
マイマップの作成方法は以下のようなサイトをご参照ください(外部サイトにリンクします)
→Google公式のマイマップ ヘルプページ
他にも「Googleマップ マイマップ」などで検索頂くと解説されている記事が多くございます。(弊社サポートでは基本的には詳細のご案内は出来かねますのでご了承ください。)
マイマップの共有設定で「一般公開」を選択した上で、プレビュー画面の左側バーの検索マークの右隣をクリックし、「地図を埋め込む」をクリックするとこの地図を埋め込むためのiframeタグが生成されます。
そのiframeタグをコピーして頂き、記事内にぺーストしてください。
このときにクイックタグの「Youtube動画」を用いると、レスポンシブ表示にすることも可能です。
<div class="ytube">ここに埋め込みHTMLを入力してください</div>
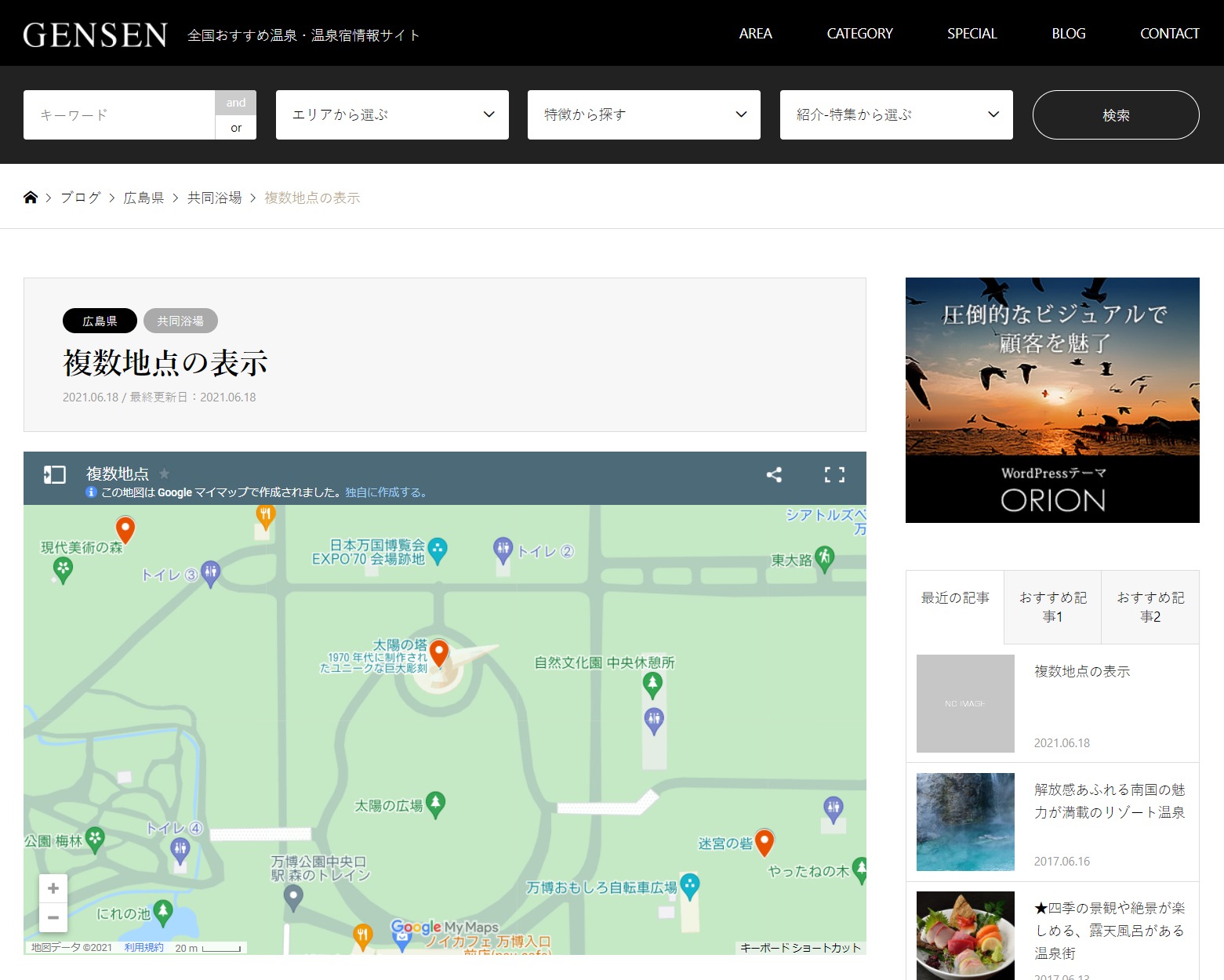
▼地図の表示イメージ (例:GENSENのブログ記事詳細ページ)

地図上に赤いピンが複数表示されています(ピンの色、地図の色合いも変更可能です)
補足1)
サービスを提供しているGoogleの仕様変更によって、マイマップの仕様や、設定箇所、名称等は変更となる可能性がございます。
補足2)
テーマや記述を追加する箇所によってはうまく表示されない可能性もございます。iframeタグがそのまま表示されるといった場合は、別途カスタマイズが必要かもしれません。
参考:iframeタグのついた記事一覧
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!