Q.トップページ内プロジェクトコンテンツの「キャッチフレーズ」箇所でスマホ用のフォントサイズを設定したいです。
PC用のフォントサイズはテーマオプションから変更頂ける仕様となっておりますが、スマホ用のフォントサイズの設定項目を設けておりません。
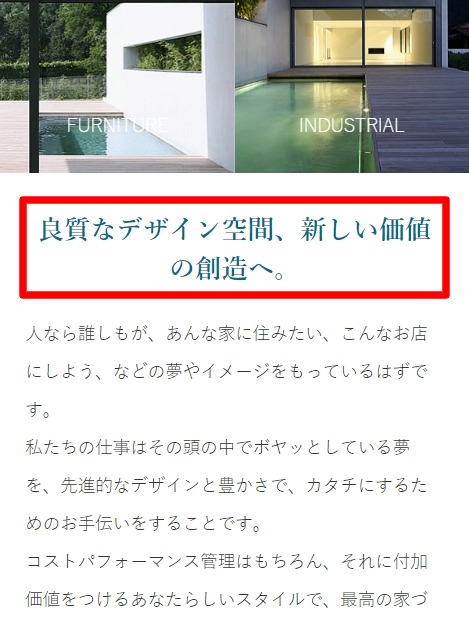
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
@media screen and (max-width: 770px){
#index_project .catchphrase .headline { font-size: 〇px !important; }
}
※〇を任意の数値に変更してください。デフォルトは21pxです。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!