Q.スマホで閲覧した際のトップページヘッダーコンテンツ画像スライダーで、画像が拡大されて表示されます。PC表示時と同じ縦横比で表示させたいです。
この箇所では、テーマの仕様で設定頂いた画像を全面(縦横いずれも100%での)表示をさせず、表示するデバイス(ウィンドウサイズ)によっては、正方形や横長のサイズに画像の上下、または左右がトリミングされます。(設定した画像の横幅100%にあわせて表示させると、画像スライダーの高さが小さくなることが考えられるため、デザイン上の仕様でございます。)
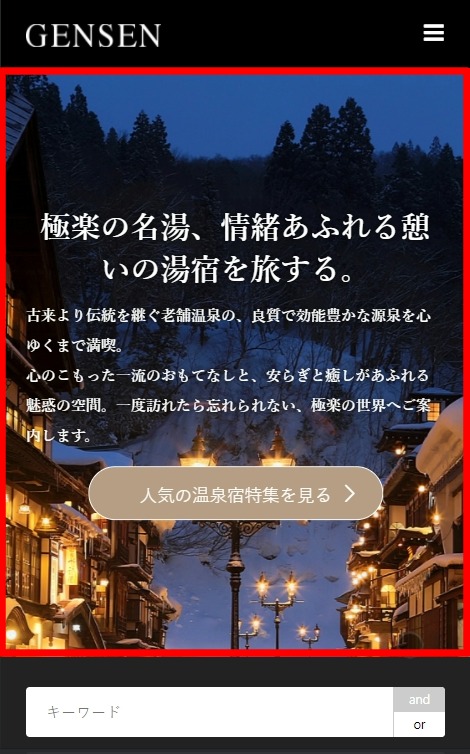
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
@media screen and (max-width: 767px) {
#header_slider .item:before { padding-top: 〇%; }
}
〇に任意の数値を入力してください。デフォルト値は125%です。
見出しやキャッチフレーズのテキスト量によっては追加で調整が必要な場合もございます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!