Q.質問内容
固定ページを大きいサイズのブラウザで閲覧した際に、ページヘッダー設定内「① のタイトル」が文字数によっては右側の背景画像の方にはみ出してしまいます。はみ出さないようにすることはできますか。
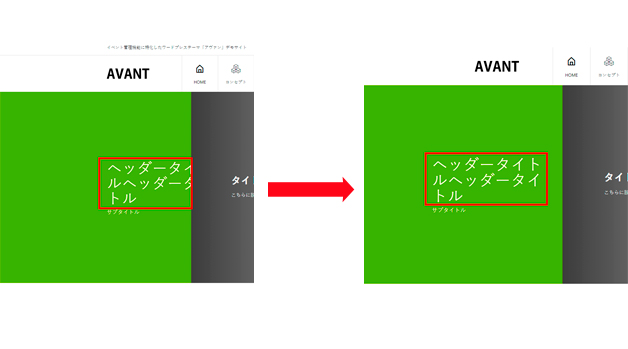
▼変更箇所イメージ

A.該当の固定ページ編集画面内「カスタムCSS」の最下部に下記をコピー&ペーストして表示をお確かめください。
@media screen and (min-width: 1520px) {
.p-page-header__upper {
left: -136px;
}
}
【min-width: 1520px】は以下に設定する内容が適用されるブラウザの最小幅、
【left: -136px】は右端との距離となります。
ご希望の表示になるように数値は適宜変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!