Q.質問内容
ブログ詳細ページに記事の更新日も表示させたいのですが可能ですか。
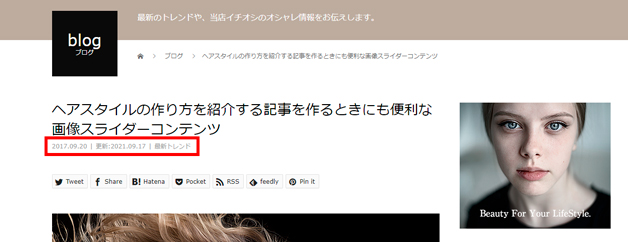
▼変更後イメージ

A.下記の方法でカスタマイズしてください。
1. テーマファイルの編集
管理画面【外観】→【テーマエディター】より該当のファイルを下記の通り編集してください。
編集するファイル: 個別投稿 (single.php)
編集する箇所: 24行目付近
<?php if ( $options['show_date'] ) : ?><time class="p-entry__date" datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time><?php endif; if ( $options['show_category'] ) : ?><span class="p-entry__cat"><?php the_category( ', ' ); ?></span><?php endif; ?>
↓
<?php if ( $options['show_date'] ) : ?><time class="p-entry__date" datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time><time class="p-update__date" datetime="<?php the_modified_date('Y.m.d'); ?>"><?php echo('更新:'); the_modified_date('Y.m.d'); ?></time><?php endif; if ( $options['show_category'] ) : ?><span class="p-entry__cat"><?php the_category( ', ' ); ?></span><?php endif; ?>
2. 見た目の調整
管理画面【外観】→【TCDテーマオプション】→【基本設定】→「カスタムCSS」の最下部に下記をコピー&ペーストして表示をお確かめください。
.p-entry__date + .p-update__date::before, .p-update__date + .p-entry__cat::before {
margin: 0 6px;
content: "|";
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!