Q.クイックタグ「囲み枠a」の中で箇条書きを表示させたいのでulタグを入れたのですが、外に出てしまいます。
クイックタグ「囲み枠a・b・c」はその内容にテキストのみを使用頂くことを想定しているためpタグ(段落タグ)に装飾を加えたものとなっております。HTMLの仕様として、pタグの中にリストタグ(ulとol)を含めることは推奨されておりません。
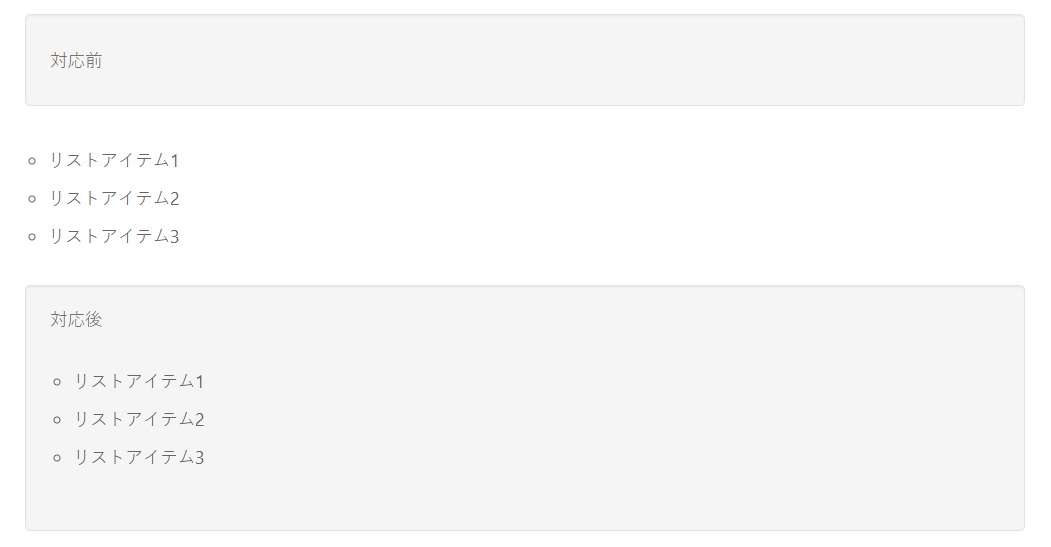
▼変更箇所イメージ 対応前はリストタグの内容が囲み枠の外に表示されています。

「Be(TCD076)」以降のテーマに搭載された新クイックタグでも同様に対応することが可能です。
A.下記の方法でご対応ください。
クイックタグ囲み枠を使用する際に出力される内容を変更してください。
<p class="well"> <ul> <li>リストアイテム1</li> <li>リストアイテム2</li> <li>リストアイテム3</li> </ul> </p>
↓ pタグをdivタグに変更する
<div class="well"> <ul> <li>リストアイテム1</li> <li>リストアイテム2</li> <li>リストアイテム3</li> </ul> </div>
補足)見た目の調整
囲み枠内の下側余白を調整されたい場合は以下の内容をカスタムCSSに入力してください。
.well ul, .well2 ul, .well3 ul { margin-bottom: 0;}
※テーマによって元々のスタイル内容に差異がある可能性もございます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!