Q.サイドメニューの背景色やキャッチフレーズの文字色、ハンバーガーメニューの色を変更したいのですが、可能でしょうか。
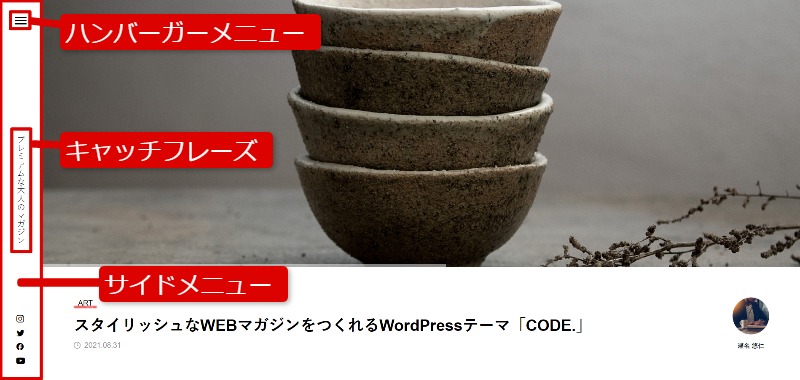
▼変更箇所イメージ

A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力してください。
/* サイドメニューの背景色 */
#side_menu:before { background: 〇; }
/* サイドメニューの右側境界線の色 */
#side_menu { border-right: 1px solid 〇; }
/* キャッチフレーズの文字色 */
#site_desc { color: 〇; }
/* ハンバーガーメニューの色 */
#side_menu_button a span { background: 〇; }
/* ハンバーガーメニューホバー時の色 */
#side_menu_button a:hover span { background: 〇; }
/* ソーシャルボタンの色 */
.sns_button_list.color_type1 li a:before { color: 〇; }
〇を任意のカラーコードに変更してください。
補足)
ソーシャルボタンの色は【TCDテーマ>基本設定>ソーシャルボタンの設定>サイドメニューのソーシャルボタン】から「公式準拠カラー」を選択頂くことも可能です。上記調整用の記述ではすべてのソーシャルボタンを任意の単色で表示します。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!