Q. Webフォントを利用できますか?
A. いくつかの方法がありますが、「カスタムスクリプト」「カスタムCSS」機能を使用すれば簡単です。
Webフォントを利用する方法はいくつか考えられます。
- レンタルサーバーサービスが提供するWebフォント
- 例:エックスサーバー、さくらのレンタルサーバー、ロリポップ(有料オプション)
- プラグイン
- 例:Japanese Font for WordPress ※レンタルサーバーが提供するWebフォントに、プラグインの導入が必要なものもあり。
- CDN(Content Delivery Network)系サービス
- 例:Google Fonts、Adobe Fonts
ここでは、CDNで利用できるメジャーな「Google Fonts」「Adobe Fonts」の例を紹介します。
これらのWebフォントの読み込み方法として、主に次の2種類が提供されています。
- HTMLタグ(link、script)で読み込む方法
- 名前から想像しづらいですが、実は「カスタムスクリプト」機能ではlinkタグも設定が可能です。
- スタイルシートで読み込む方法(@import)
- スタイルシートなので「CSS」を連想しそうですが、あいにく「カスタムCSS」機能ではこの方法は使えません。
以下では、HTMLタグで読み込む方法での設定例を紹介します。
各サービスの設定方法は公式ドキュメント等をご参照ください。
例1.Google Fonts
Google Fontsでは、linkタグによる埋め込みコードが提供されています。
埋め込みコードによってフォントファイルをCDNから読み込めば、あとはCSS内でフォントを定義すれば使用できます。
コード例
※テーマによってCSSの内容は変わります。
カスタムスクリプト
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
カスタムCSS(NEXTAGEの例)
body{
font-family: 'Noto Sans JP', sans-serif;
}
例2.Adobe Fonts
注意点Adobe Fontsを利用するにはAdobe Creative Cloudのサブスクリプション登録が必要です。
Adobe Fontsも同様にlinkタグによる埋め込みコードが提供されています。
さらに、Adobe Fontsで日本語フォントを使用する場合は、読み込み速度の関係でscriptタグによる方法が提供されています。
いずれも「カスタムスクリプト」機能を使用します。
コード例
※テーマによってCSSの内容は変わります。
カスタムスクリプト
<script>
(function(d) {
var config = {
kitId: 'xxxxxxx',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
カスタムCSS(NEXTAGEの例)
body{
font-family: "fot-tsukuaoldmin-pr6n", sans-serif;
font-weight: 300;
font-style: normal;
}
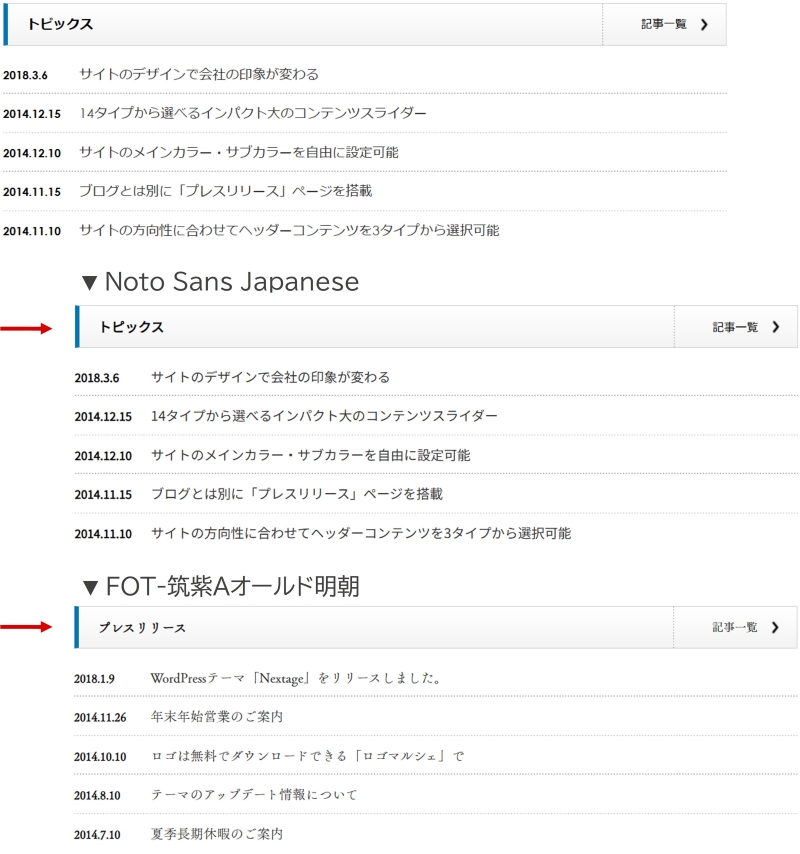
適用イメージ(NEXTAGEの例)
▼ヘッダー

▼トップページ:記事一覧

補足
- 2023年7月現在の内容であり、アップデートされる場合があります。適宜各Webフォントサービスの最新仕様をご確認ください。
- 「カスタムスクリプト」「カスタムCSS」機能はテーマによって表記や設定画面の場所が異なります。詳細は各テーマのマニュアルをご確認ください。
- フォントによっては、テーマのレイアウトやデザインと合わなかったり、表示できない文字がある場合もありますのでご注意ください。
関連記事


この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
