Q.質問内容
・TOPページ・コンテンツビルダーの「3点ボックスコンテンツ」にて、アイコンがないので画像を使いたいです。
・「3点ボックスコンテンツ」にて写真を利用したいです。
▼変更箇所のイメージ

A.下記の方法でカスタマイズしてください。
【TCDテーマ】 > 【基本設定】 のカスタムCSSに、下記CSSを入力してください。
/*** 3点ボックスコンテンツのカスタマイズ ***/
/* 画像を枠いっぱいに表示させる */
.cb_box_content .box_content .image {
object-fit: cover;
width: 100%;
height: 100%;
max-width: none;
}
/* 余白の調整 */
.cb_box_content .box_content .content_bottom{
padding: 0;
}
/* キャプションの非表示 */
.cb_box_content .box_content .caption{
display: none;
}
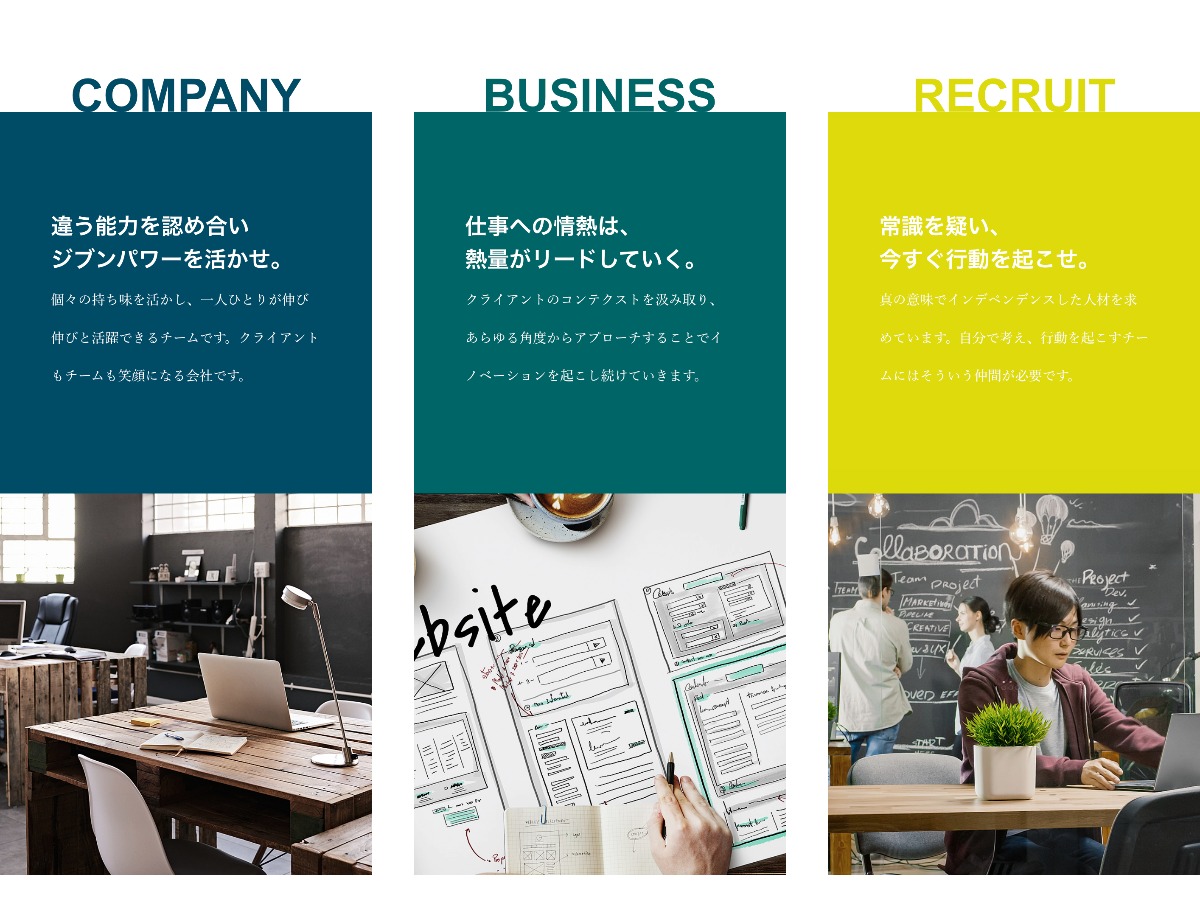
▼変更後のイメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!