Q.商品にクロスセルを設定しています。カートページの「こちらの商品もいかがですか?」の文言を任意の内容に変更出来ますか?
クロスセルは商品記事編集画面の「商品データ」から設定し、カートページに表示されます。
詳しくは以下の解説記事を参考にしてください。
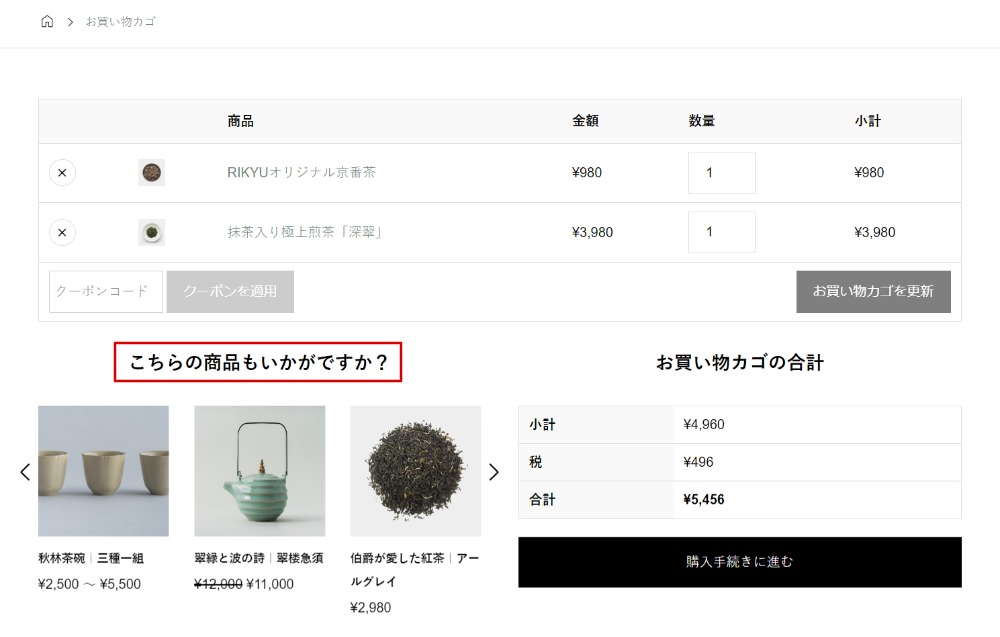
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
編集するファイル: woocommerce/cart/cross-sells.php
編集する箇所: 22行目付近
$heading = apply_filters( 'woocommerce_product_cross_sells_products_heading', __( 'You may be interested', 'tcd-rikyu' ) );
↓
$heading = apply_filters( 'woocommerce_product_cross_sells_products_heading', __( '任意のテキスト' ) );
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
