Q.「フッターバー(モバイル端末専用)」で、文字とアイコンを大きく表示させたいです。
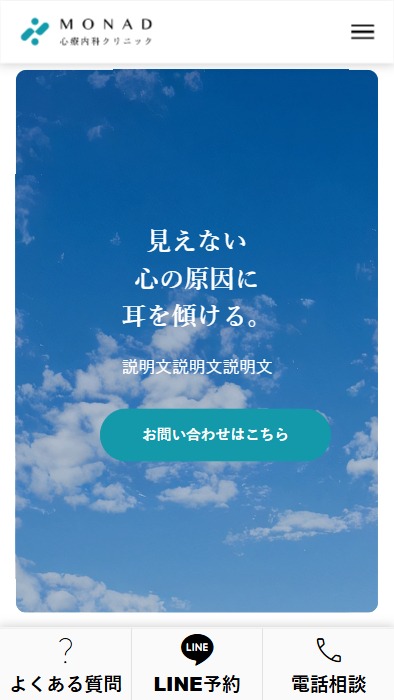
▼変更後イメージ →変更前例:MONADデモサイト

A.下記の方法でご対応ください。
TCDテーマ>基本設定>カスタムCSSに入力します。数値は適宜調整してください。
テーマによって、クラス名が異なる場合があります。
記載されていないテーマについては、デベロッパーツールの使い方解説もご参照ください。
・MONAD・GLUE・CANON用
/* ラベルの文字サイズとウエイト */
.p-footer-bar__item-link .label { font-size: 18px; font-weight: 800; }
/* アイコンの大きさ調整 */
.p-footer-bar .icon { font-size: 34px!important; }
/* フッターバーの高さ調整 */
.p-footer-bar__item-link, .p-footer-bar { height: 70px; }
・RIKYU用
/* ラベルの文字サイズとウエイト */
.p-footer-bar__item-label { font-size: 18px; font-weight: 800; }
/* アイコンの大きさ調整 */
.p-footer-bar__icon.c-icon { font-size: 34px!important; }
/* フッターバーの高さ調整 */
.p-footer-bar__item-link, .p-footer-bar { height: 70px; }

サイト閲覧者はお使いの端末側で拡大表示にしているかもしれません。そういったことも考慮しつつ、バランスをみて調整してみてくださいね。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!