Q.質問内容
・支払いページにおいて、ご注文欄と支払い方法の選択が表示される欄の間に、「お支払い方法の選択」という文言を入れたいです。
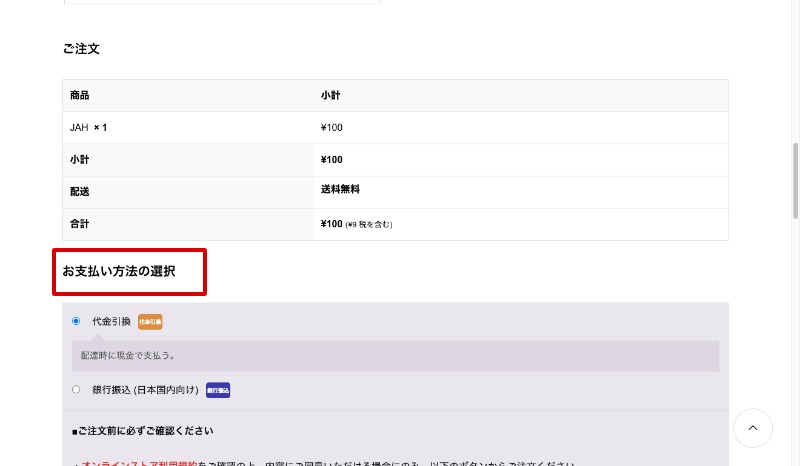
▼変更箇所イメージ

↓
<変更後>

A.下記の方法でカスタマイズしてください。
アカウントページはwoocommerceプラグインの仕組みとの兼ね合いで、テーマ側で仕様として挿入することが難しいため、必要な場合はご自身でスクリプトを組んでカスタマイズしていただく必要があります。
TCDテーマ>基本設定の「カスタムスクリプト」に、下記記述を入力してください。
<script>
// チェックアウトページに「お支払い方法の選択」の見出しをつけるスクリプト
document.addEventListener('DOMContentLoaded', function() {
// ページが読み込まれた後に実行される
// body 要素が woocommerce-checkout クラスを持つかどうかを確認
var body = document.body;
if (body.classList.contains('woocommerce-checkout')) {
// 新しい h3 要素を作成
var heading = document.createElement('h3');
heading.textContent = 'お支払い方法の選択';
heading.id = 'order_review_heading'; // id を設定
// 挿入先の要素を取得(#payment 要素)
var paymentSection = document.getElementById('payment');
if (paymentSection) {
// payment 要素の直前に新しい h3 要素を挿入
paymentSection.parentNode.insertBefore(heading, paymentSection);
}
}
});
</script>
補足)
・Woocommerceのアップデートや各プラグインとの相性により、不具合が生じる可能性もございます。必ず動作確認を行ってください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!