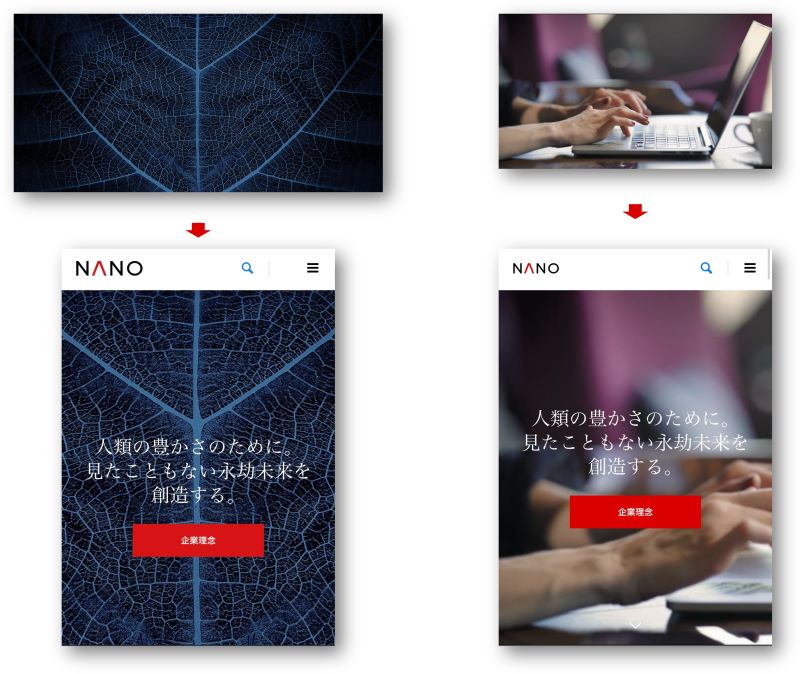
Q.スマホ表示の場合、設定した画像または動画が全画面表示になってしまい、切り取られて表示されます。
▼左:画像(1740×840ピクセル) 右:動画(640×360ピクセル)の例

A.下記のCSSを追加することで全画面表示を解消して全体が表示できます。
スマホとPCでは縦横比が異なるため、NANOのデザイン上、首記の状況となりますが、
CSSを追加して、スマホでも従来の縦横比を維持したたまま全体表示させる方法をご紹介します。
なお、縦幅が短くなりますので、ページのファーストビューとしては面積が小さくなりますのでご注意ください。
また、画像に重ねるキャッチフレーズの文字数にも合わせてご注意ください。
手順
カスタムCSSを追加します。
縦横比(aspect-ratio)は、お好みの数値に合わせて変更してください。
/*画像用*/
@media screen and (max-width: 767px){
.p-header-slider{
height: auto;
}
.p-header-slider__item-img{
width: 100%;
height: auto;
aspect-ratio: 1740/840;
}
}
/*動画用*/
@media screen and (max-width: 767px){
.p-header-video{
width: 100%;
height: auto;
aspect-ratio: 640/360;
}
}
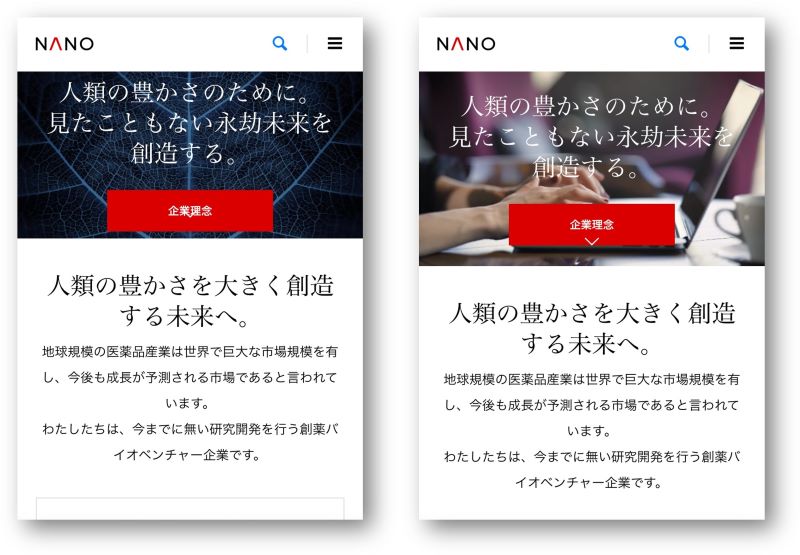
▼変更後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!