Q.質問内容
スマホでは、商品ページ最下部に「カートに入れる」ボタンと「お気に入り」ボタンが表示されますが、PCでも表示させられますか?
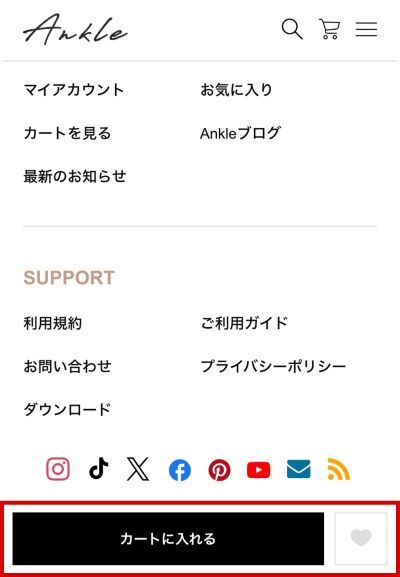
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
「カートへ入れる」「お気に入り」のバーは、スマホ画面において、ある程度スクロール位置が下に表示される仕組みになっています。
スマホ表示のみに対して動作する指定を取り除いて、PC画面でも表示されるようにする方法をご紹介します。
手順
編集するファイル: wc/js/single-product.js
編集する箇所: 135~179行目付近で、処理を囲っている条件の外側だけをコメントアウトします。※中身はそのまま
if (footerBar.length && cartButtun.length && window.innerWidth < 600) {
~(中略)~
}
↓↓↓
//if (footerBar.length && cartButtun.length && window.innerWidth < 600) {
~(中略)~
//}
続いて、CSSでスマホ表示に限定している箇所を取り除きます。
編集するファイル: wc/css/ankle-style.css
編集する箇所: 788行目のコメントアウト、ならびに789行目~809行目のメディアクエリの外側をコメントアウトします。
.product_footer_bar { display:none; }
@media (max-width: 599px) {
~(中略)~
}
↓↓↓
/* .product_footer_bar { display:none; } */
/* @media (max-width: 599px) { */
~(中略)~
/* .woocommerce-page #return_top { display:none; } */ ←この行もコメントアウト
~(中略)~
/* } */
最後に、フッターバーと重ならないようにカスタムCSSを追加してレイアウトを調整します。
「カートに入れる」ボタンの横幅はお好みで変更してください。
.single-product #footer {
padding-bottom: 71px;
}
.product_footer_bar_inner{
justify-content: center;
}
.product_footer_cart_button {
width: 33% !important; /*ボタンの横幅*/
}
▼変更後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!